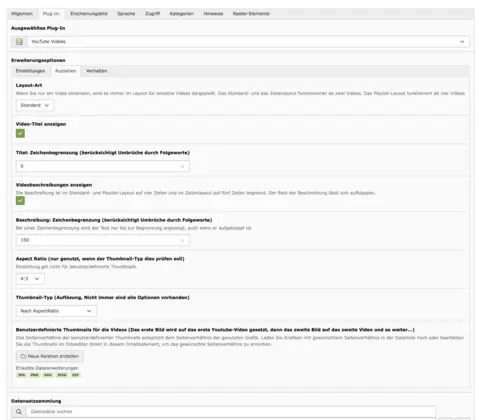
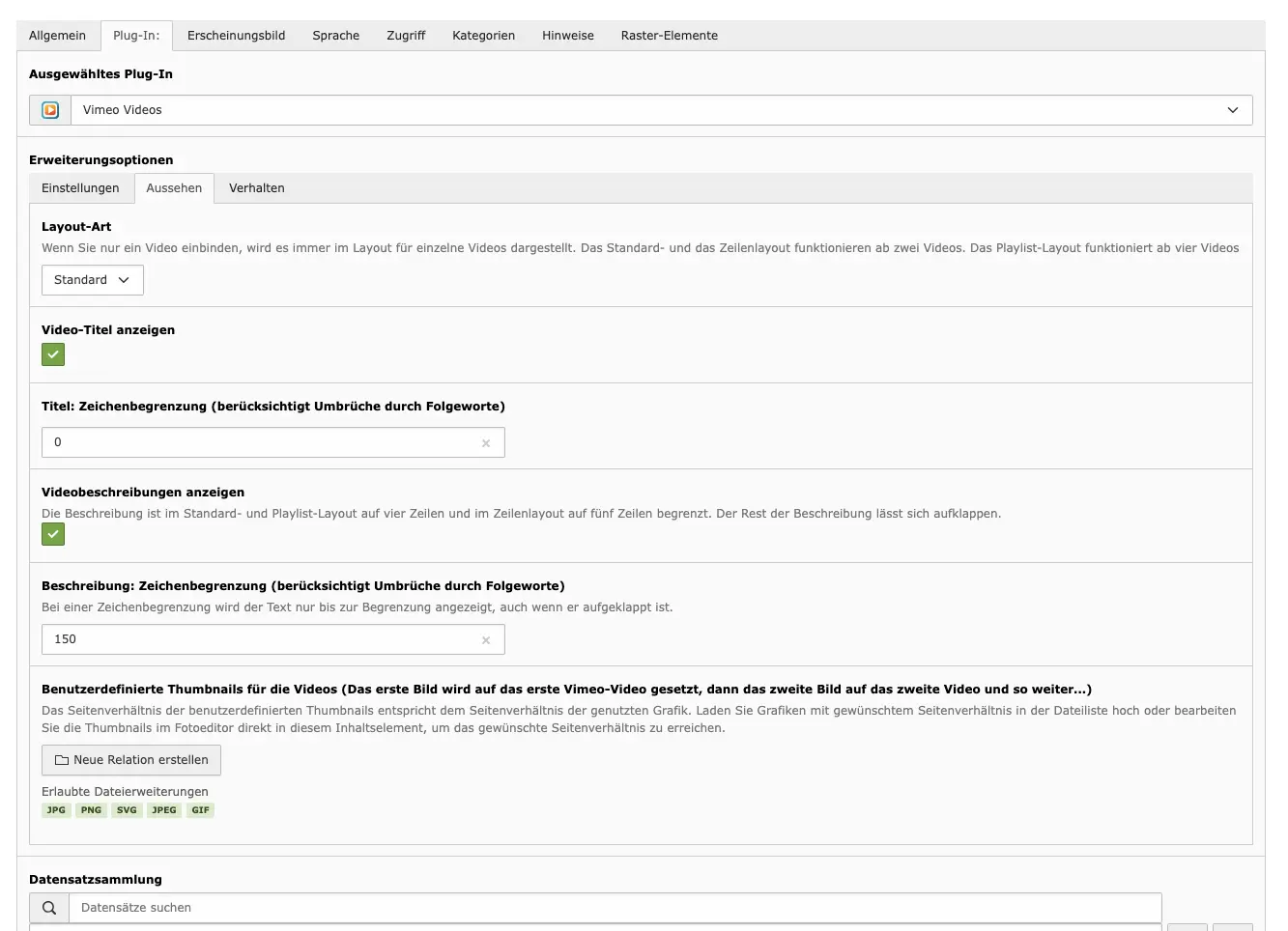
Character limit for title & description
Titles and descriptions of videos can be of different length, that's why you can set a character limit for title and description. The plugin will not stop in the middle of the word, but will consider whole words. By default, the value '0' (zero) is entered, with this setting there is no limit to the number of characters.
Regardless of the number of characters, the lines of the description are limited: four lines for the single video, standard and playlist layout, and five lines for the row layout. In the frontend, the rest of the description can be expanded using a button. Also note that if the description has a character limit, the text is always shown only up to the limit, even if you expand it.
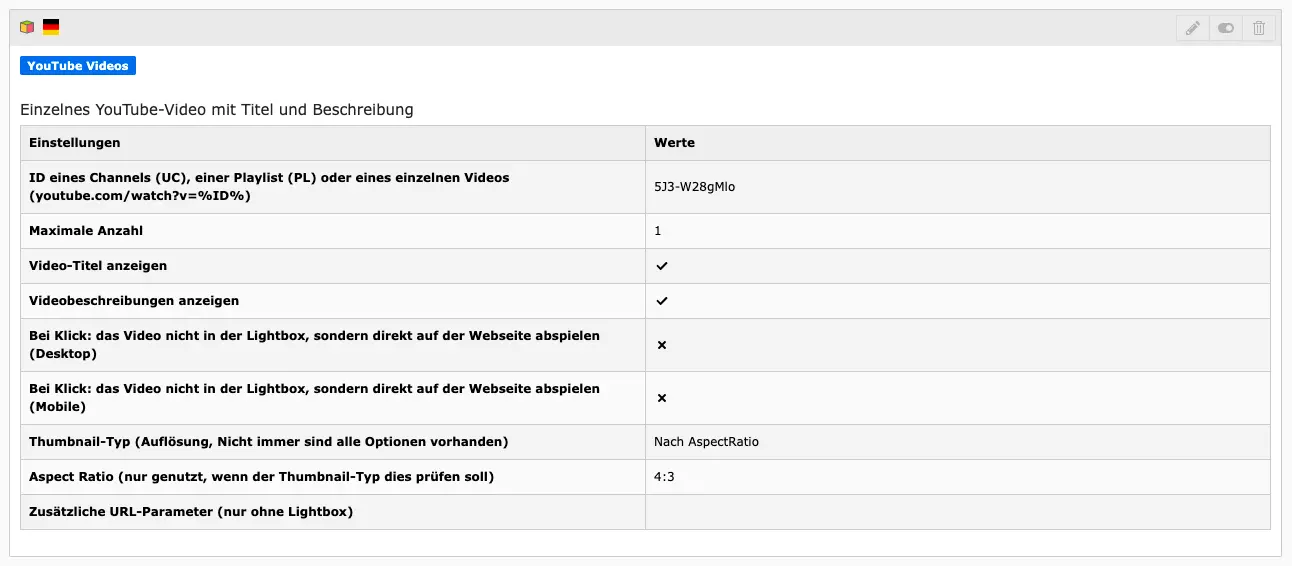
Aspect Ratio
Specify the aspect ratio. The setting is only used when the thumbnail type should check it. This setting does not affect the aspect ratio of the custom thumbnails.
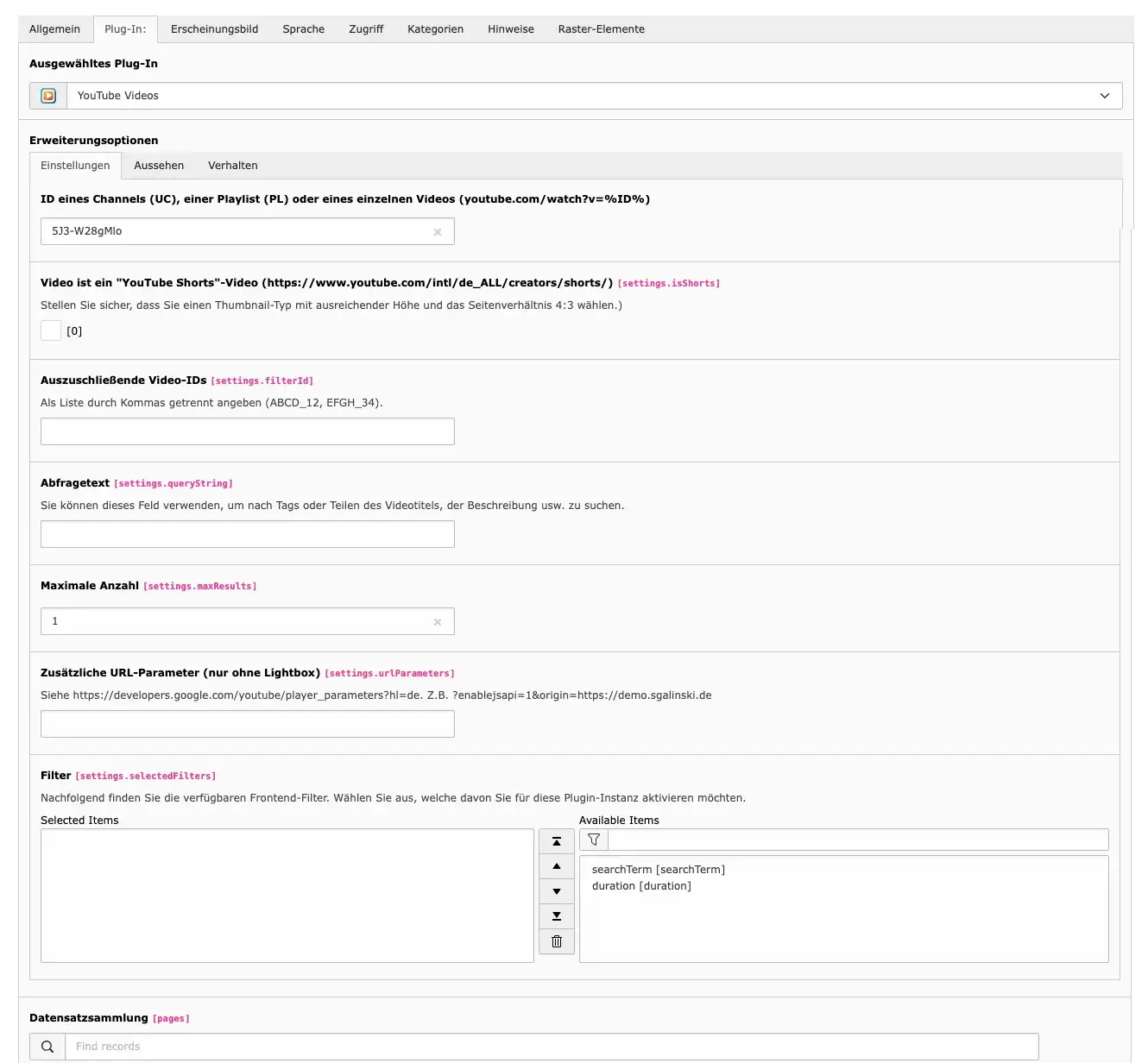
Thumbnail Type
Set the resolution from maximum to low. Not all options are always available.
Custom Thumbnails for the Videos
It is also possible to set your own thumbnail images for YouTube videos. The first image is placed over the first video, the second image is placed over the second video, and so on.
The aspect ratio of custom thumbnails is the same as the aspect ratio of the used image. Upload images with desired aspect ratio in the file list or edit the thumbnails in the photo editor directly in this content item to achieve the desired aspect ratio.