Header Only

With the content element Header Only, you can insert a heading, just as the name says. You can use different heading formats to structure content and make it more accessible to the user. And in the backend you get a better overview by using headlines yourself.
Available fields
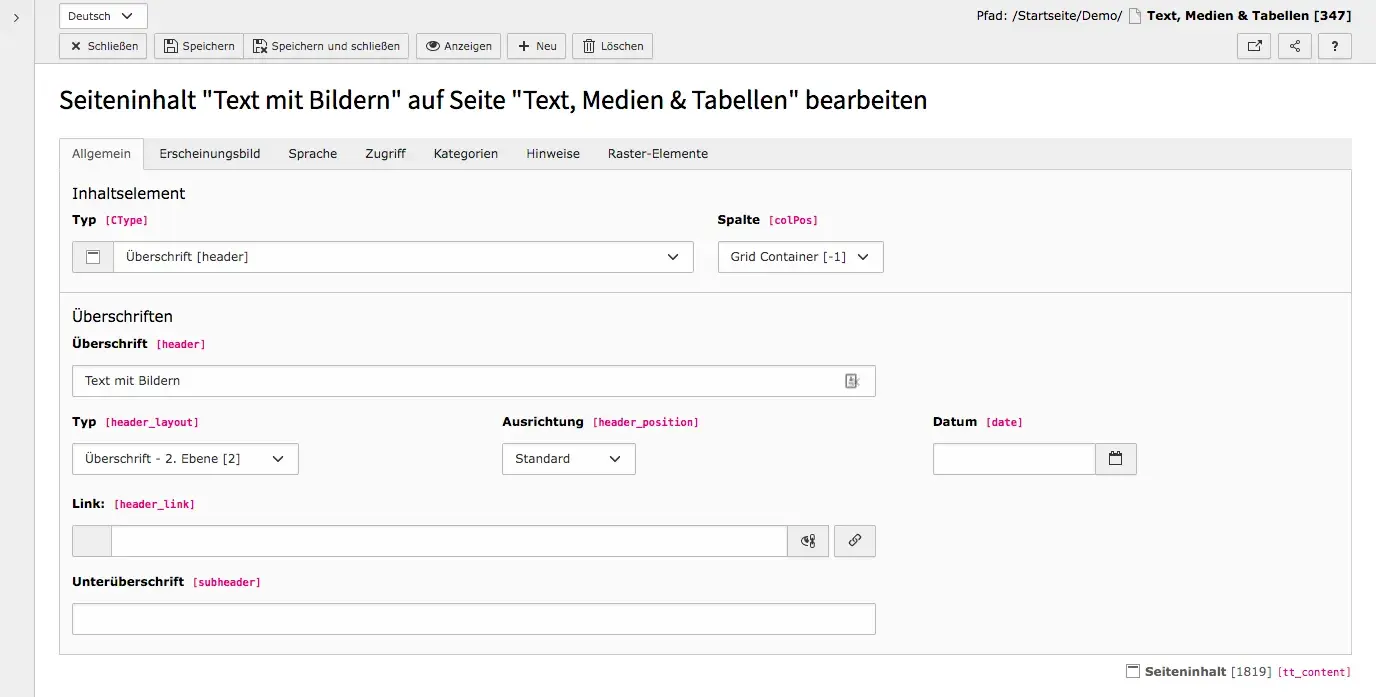
- Header: Enter the heading in this field.
- Type: Select a heading format/level and use it to structure content. For comprehensibility and structure of texts on websites, each page should only contain one H1 header and other headers should be structured logically, e.g. H2 header – H3 header – H3 header – H2 header. You should also adhere to the correct order of headings in terms of SEO.
- Type (visual): Regardless of the actual heading level, a different heading layout can be set if required. This can then be seen in the frontend, even if a different heading level has been set.
- Alignment: Specify the alignment of the heading.
- Date: If a date is selected here, it appears under the heading (and subheading).
- Link: In this field you link the heading (internal or external).
- Subheader: A subheading appears below the main heading in the next smaller heading format.
- Content Element Link: The entire content element is displayed as a link.