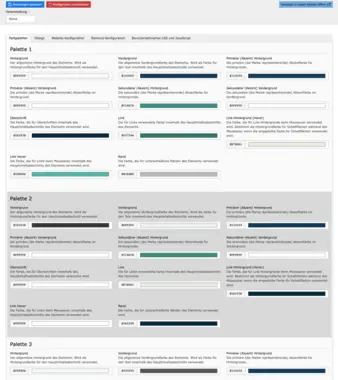
Tab Color Sets
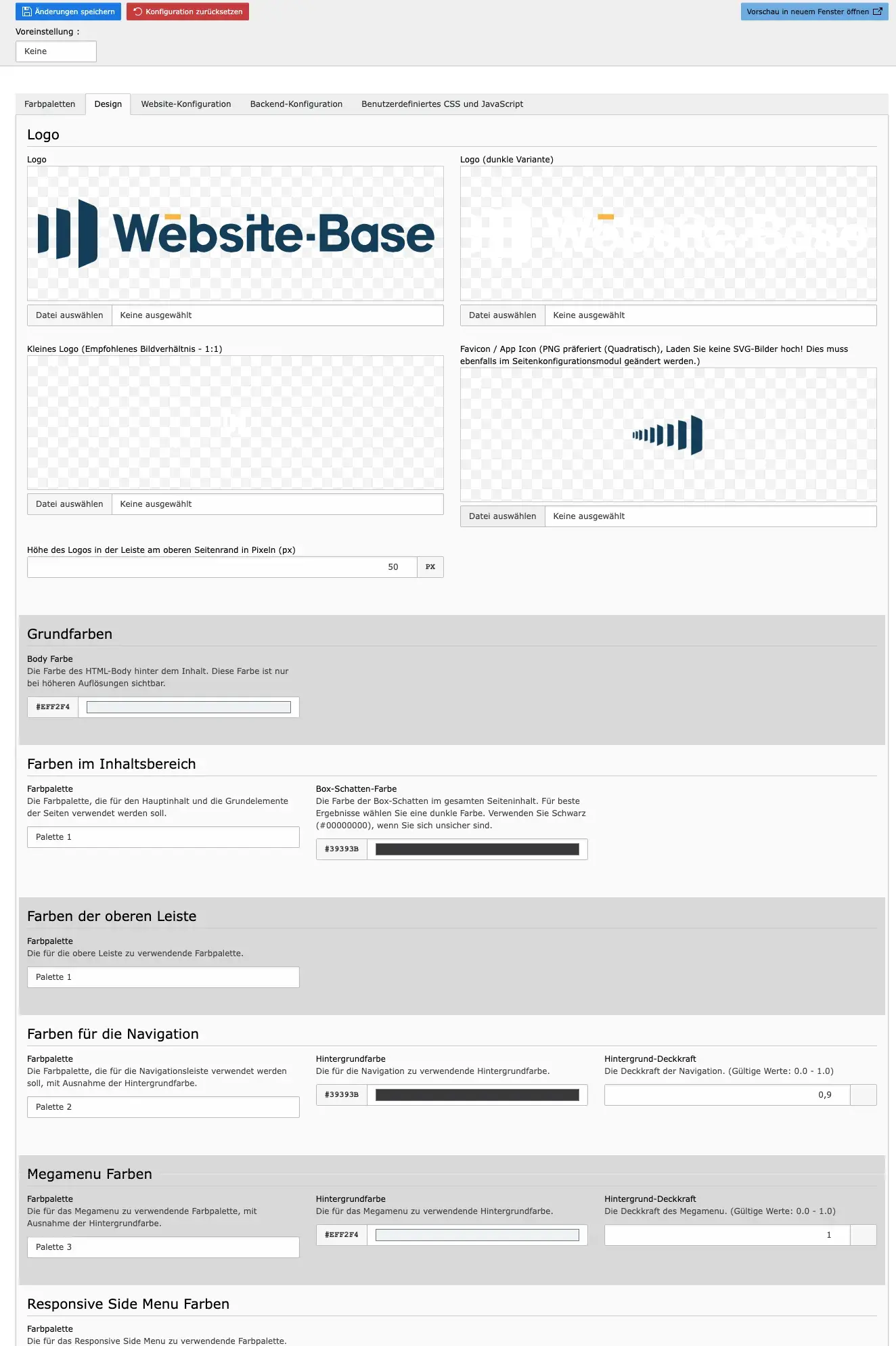
Color Sets allow a very individual combination of colors. In this tab you see 10 color sets. But you don't have to use and adjust all of them. Because in the tab Design you then set which Color Set you want to apply where. So theoretically it would be possible to use only one Color Set. Before you adjust the sets, it is best to familiarize yourself with the Design tab!
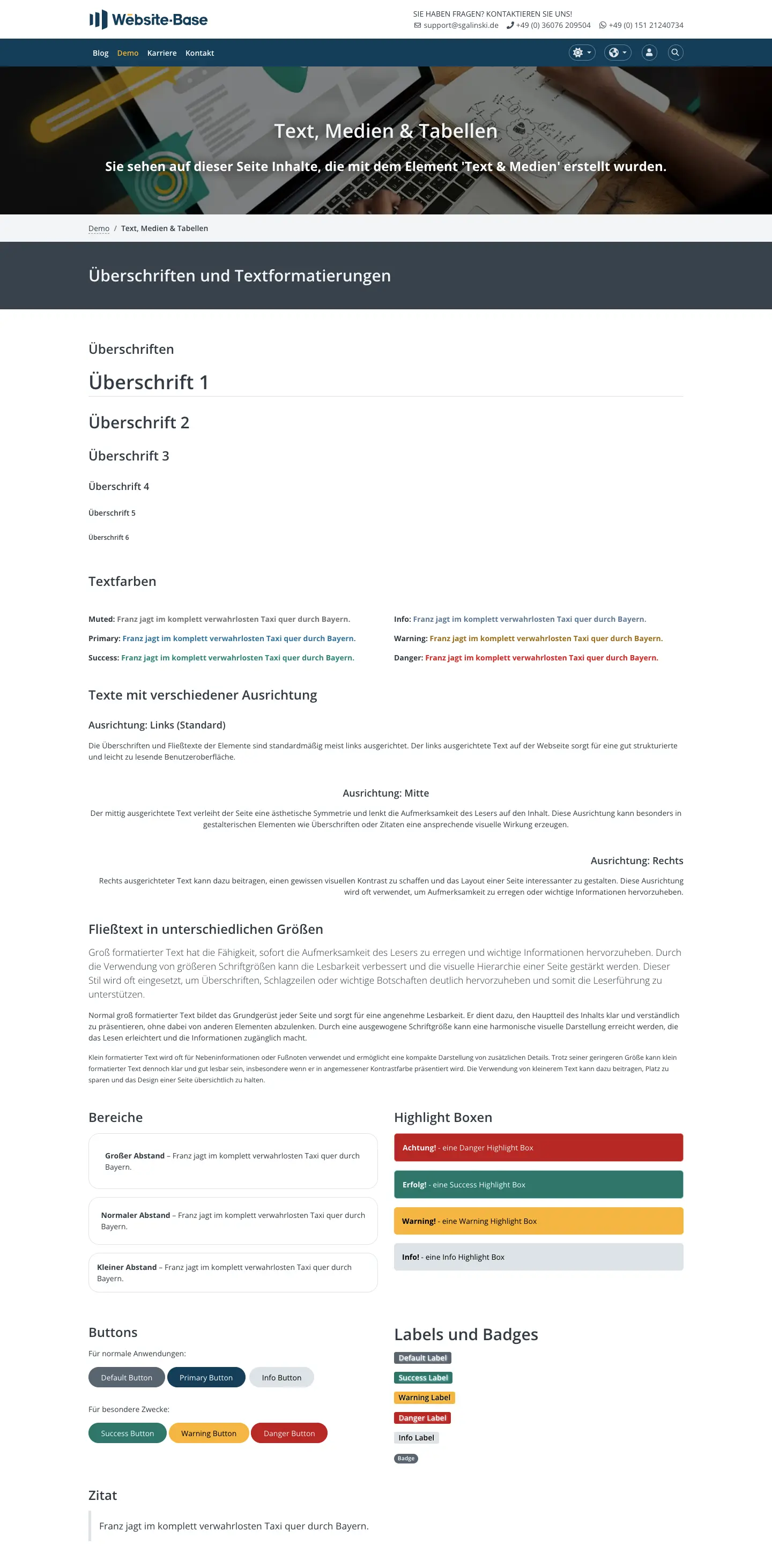
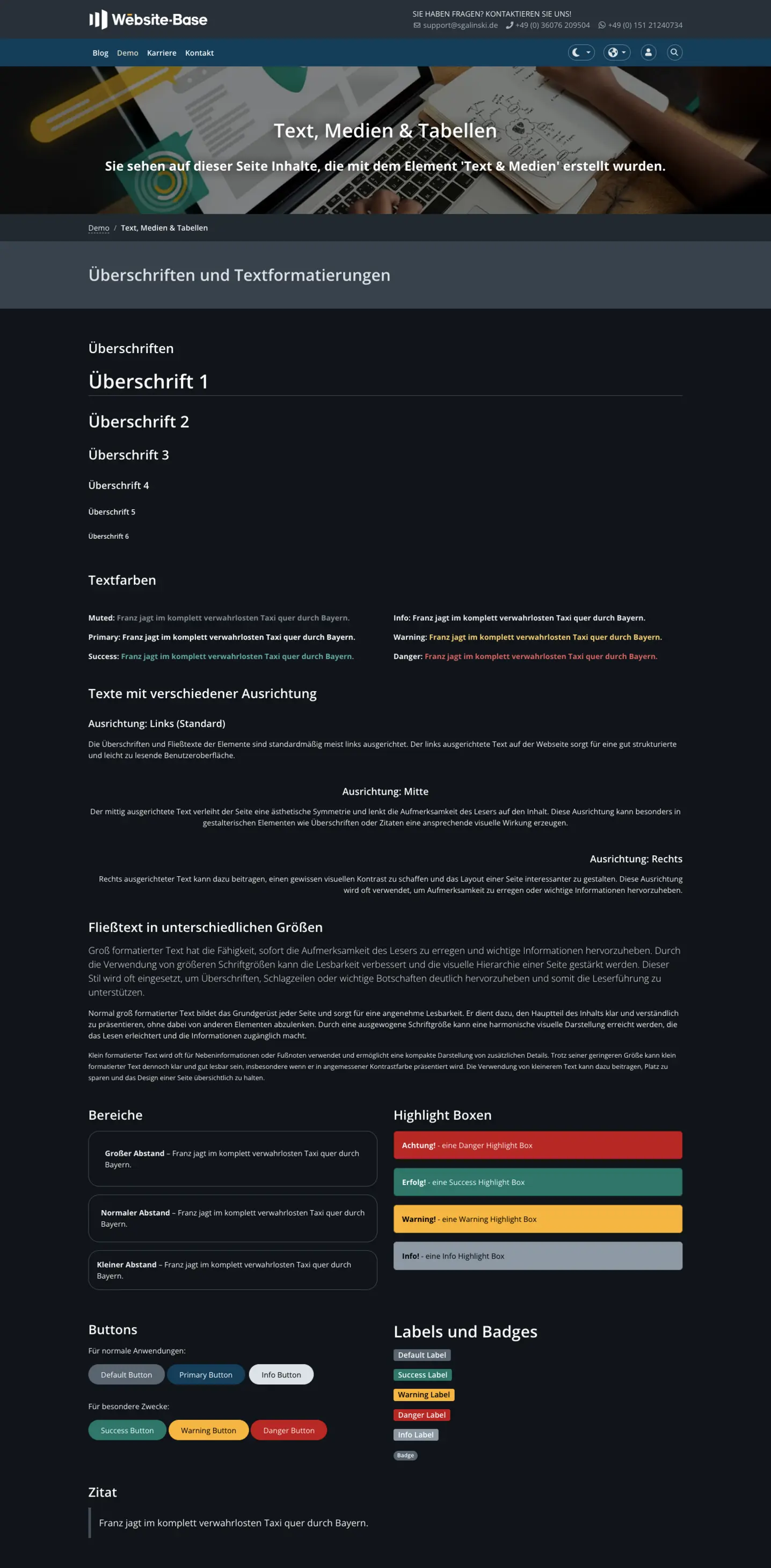
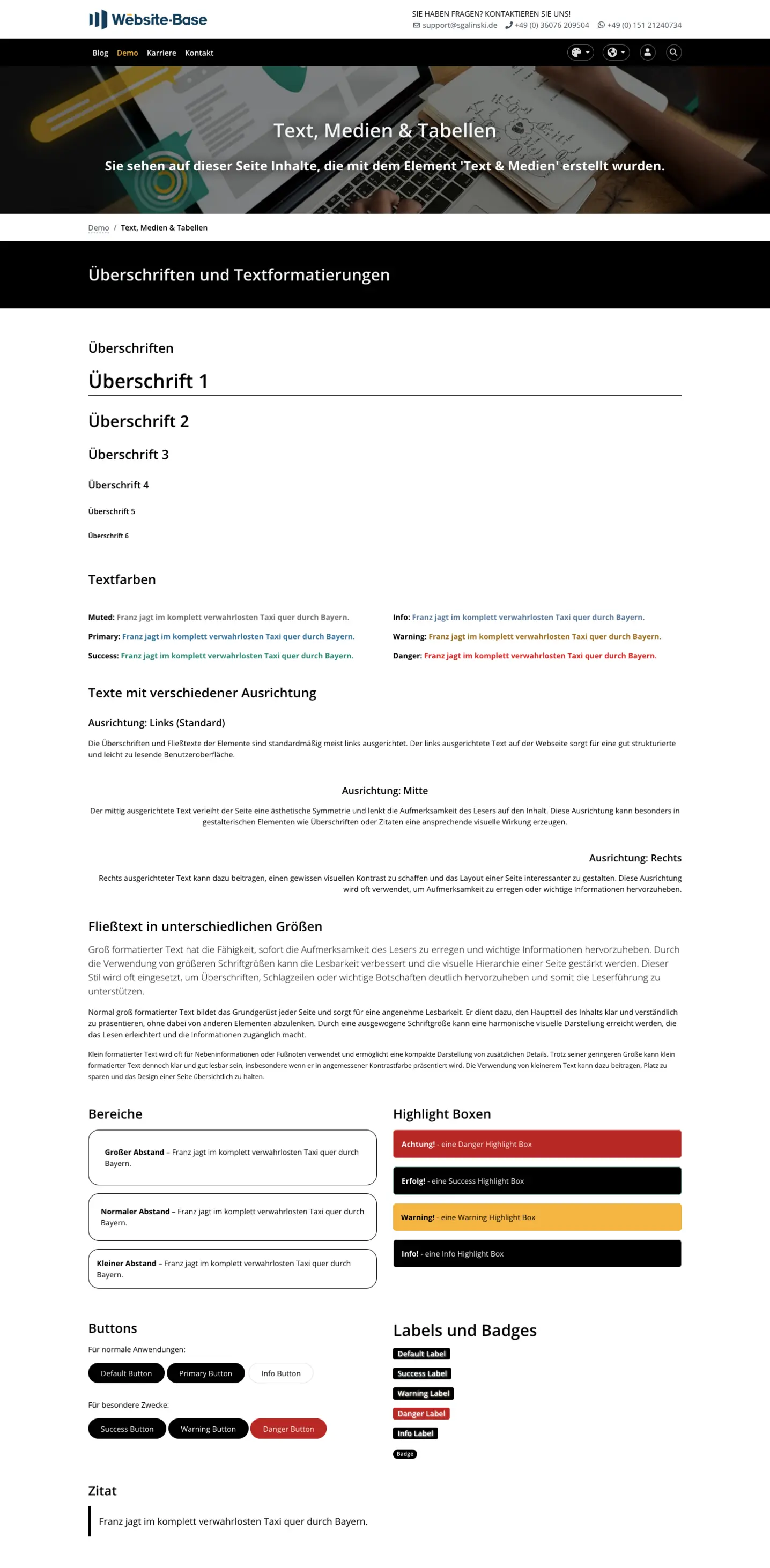
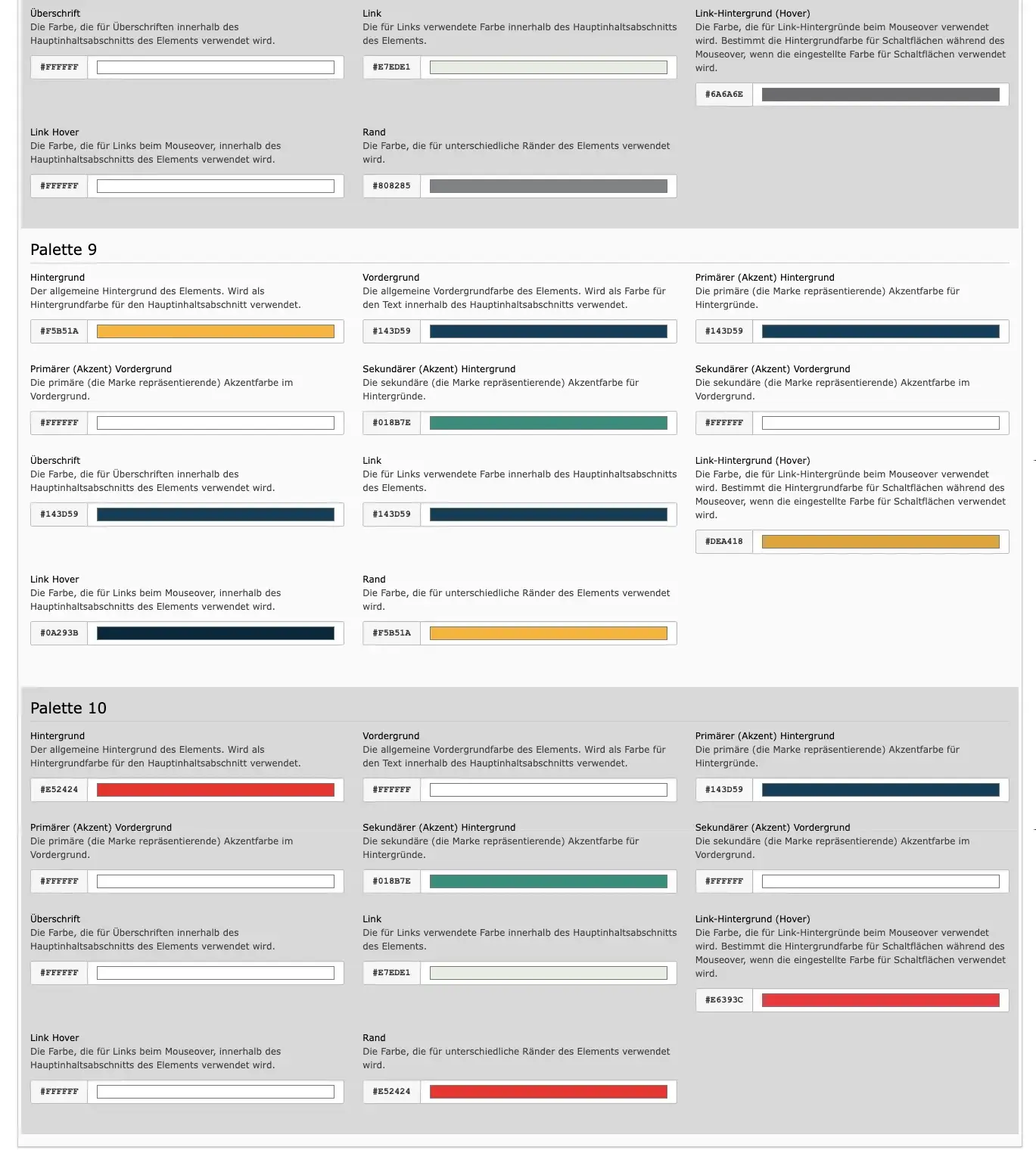
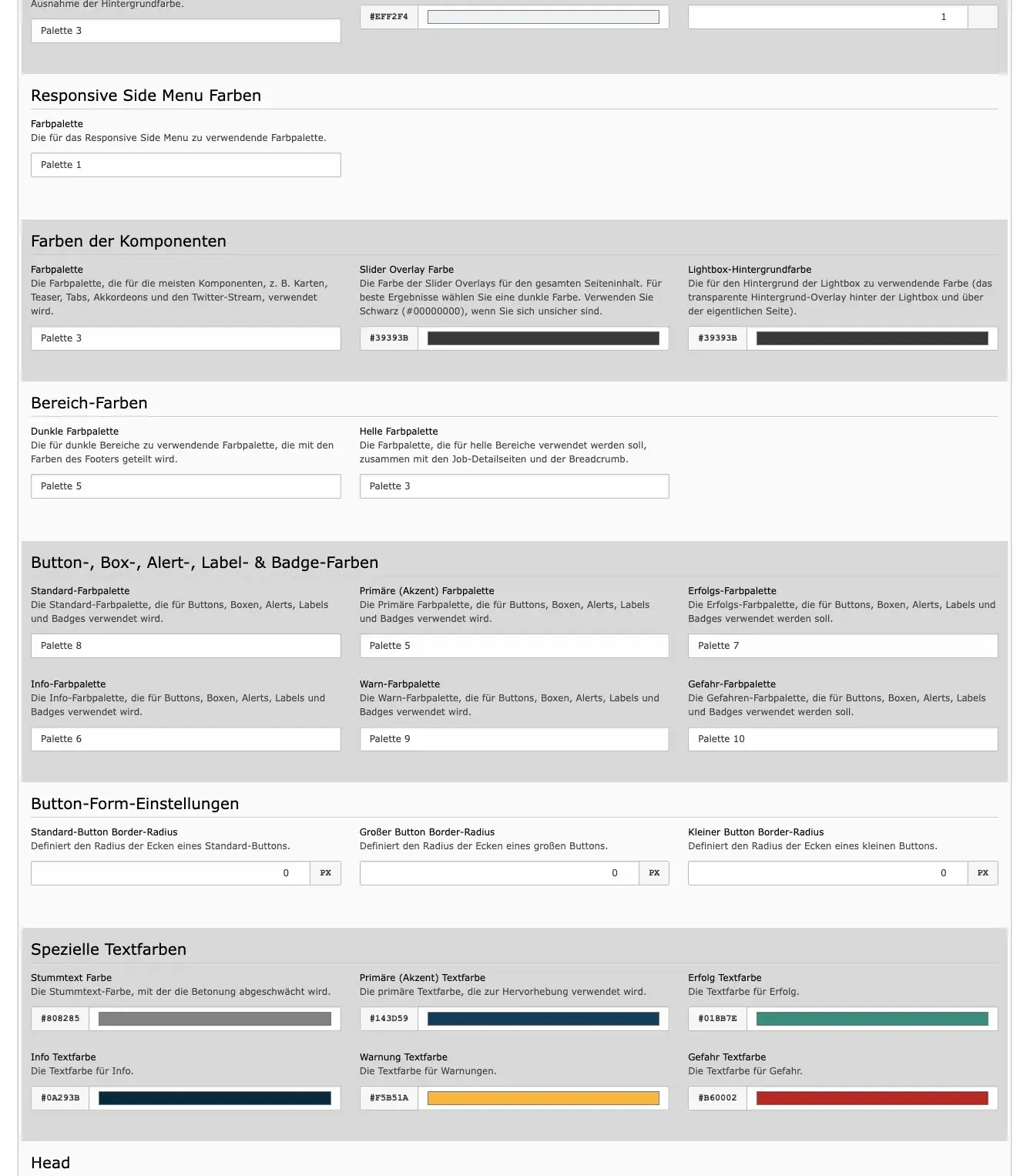
Each color set has 11 colors that can be adjusted. When you click on a color set, a window for configuring the color appears on the side. You only have to choose a color from the color palette or enter a color code. We will now show you which field causes which changes in the frontend.
Primary (Accent) Background
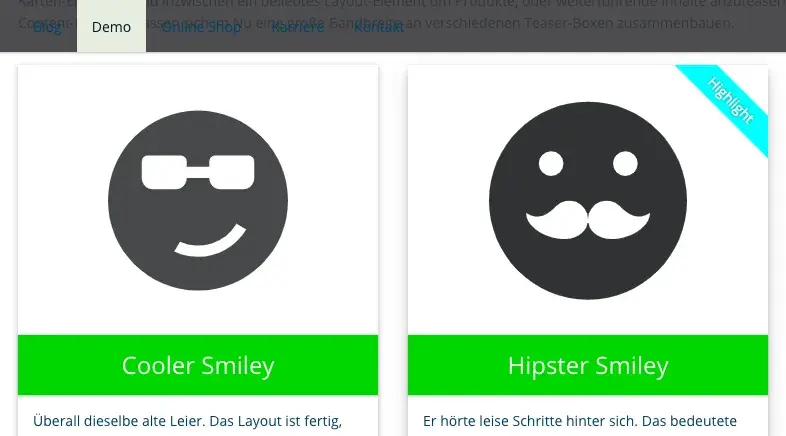
Some content elements have titles or lines that are highlighted, such as cards. You can set the background color here. For such elements to be effective, it is important that they contrast with the main background. In the simplest case, you set the main text color here and then choose the text color as the main background color. So you invert the colors.