Allgemeines Plug-In

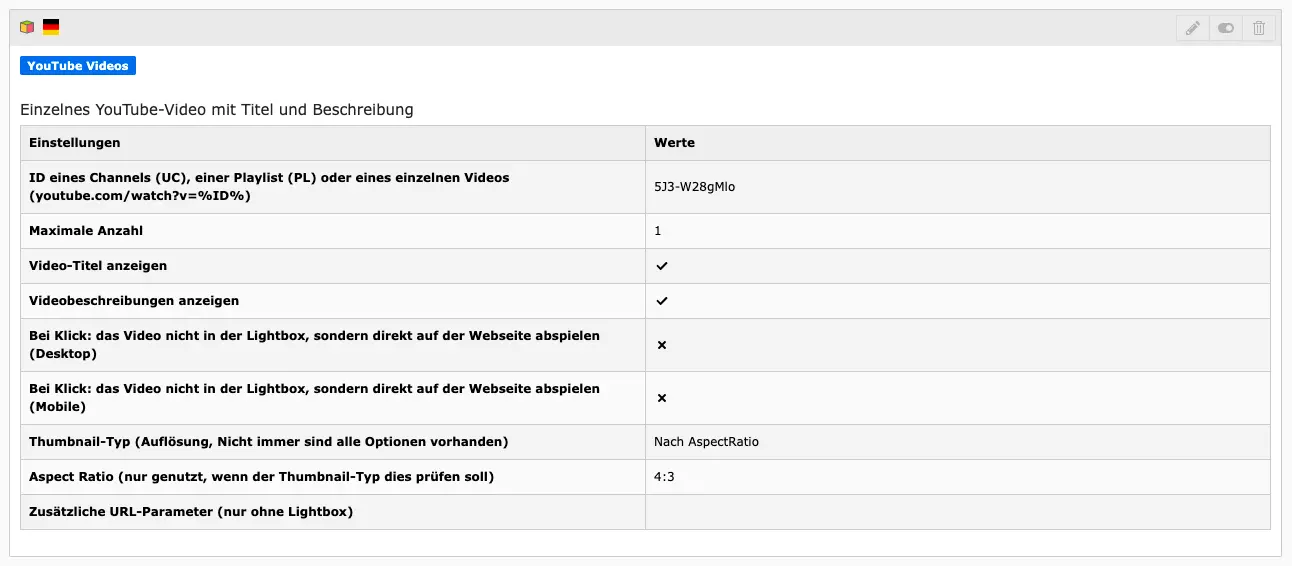
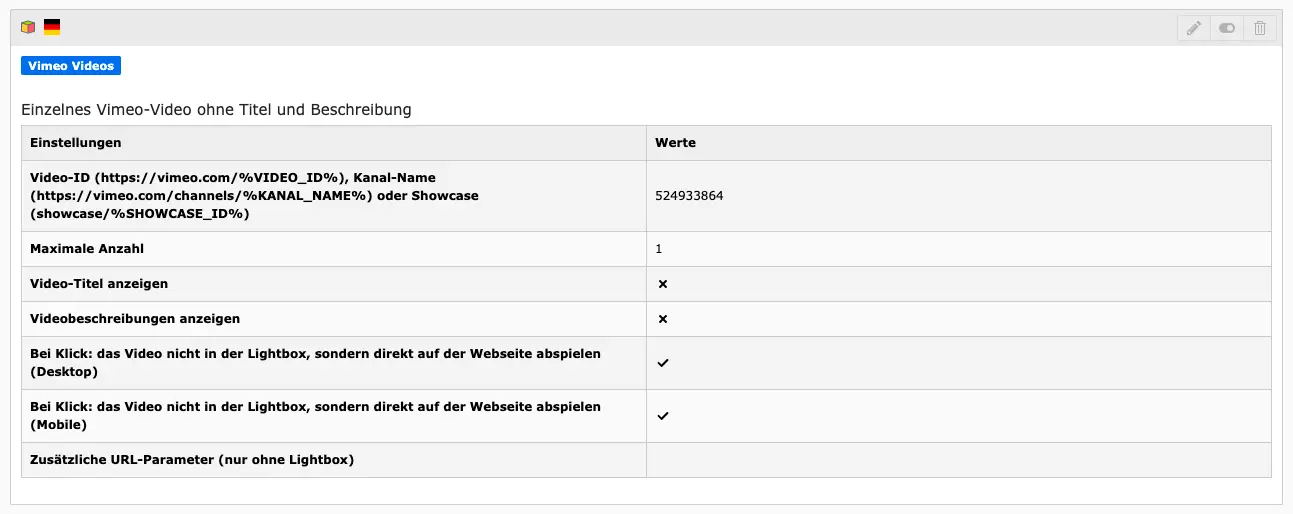
Das Allgemeine Plug-In kann genutzt werden, um alle vorhandenen Arten von Plug-Ins anzulegen. Die meisten Plug-Ins sind jedoch bereits als eigene Inhaltselemente aufgelistet. Es macht keinen Unterschied, ob Sie ein allgemeines Plug-In wählen und dann z. B. Kommentare einstellen oder direkt das Inhaltselement einfügen. Alle Plug-Ins werden im Inhaltsbereich mit dem Symbol gekennzeichnet, das Sie hier sehen.
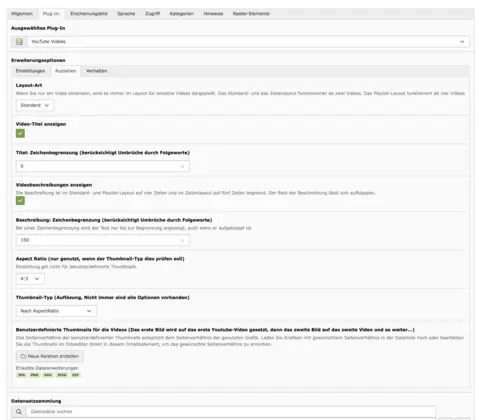
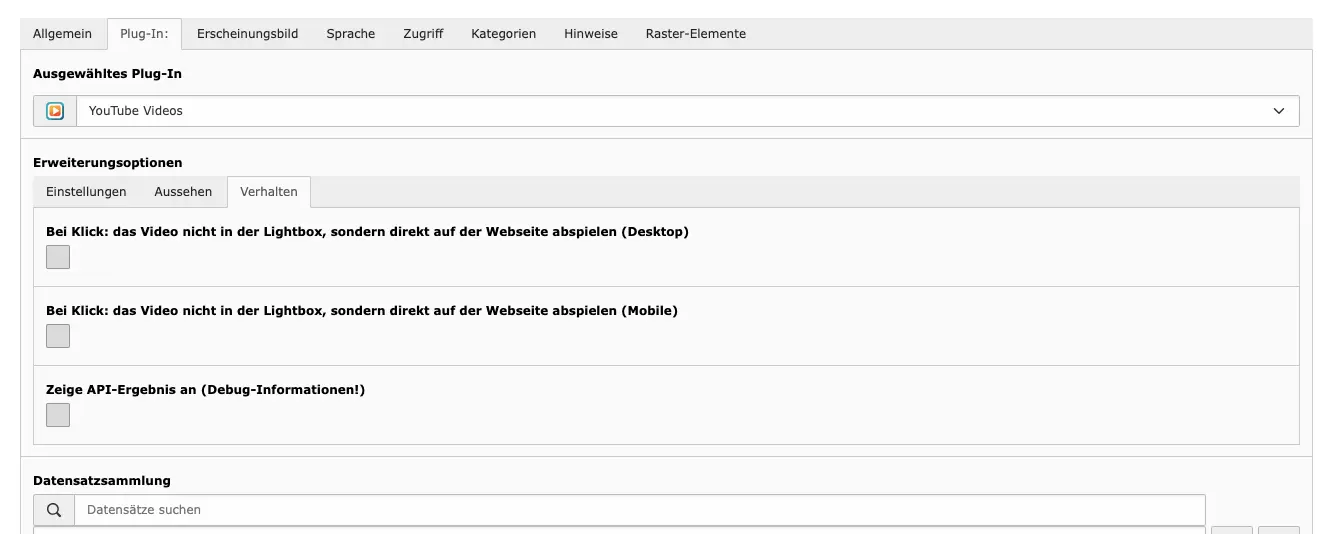
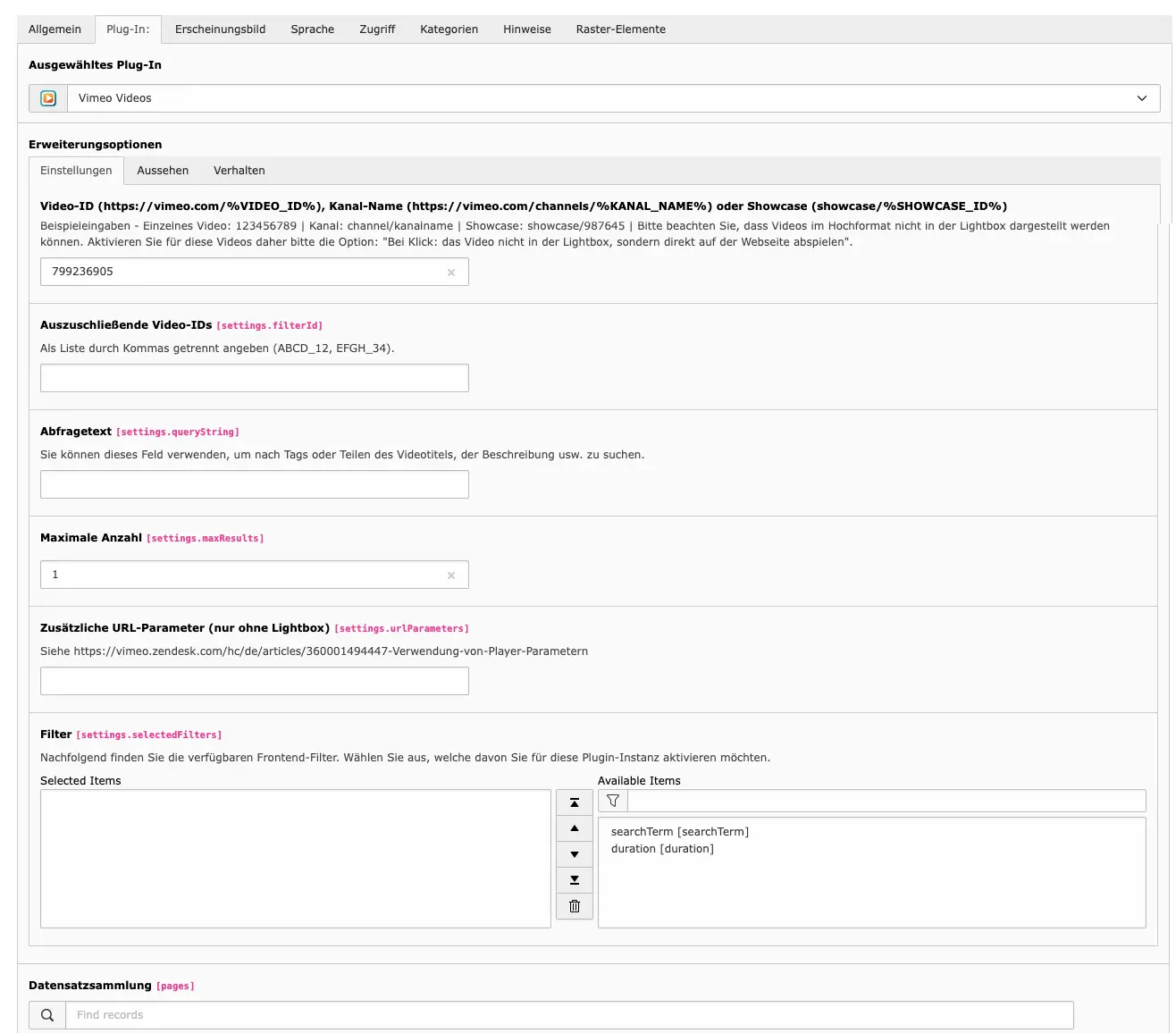
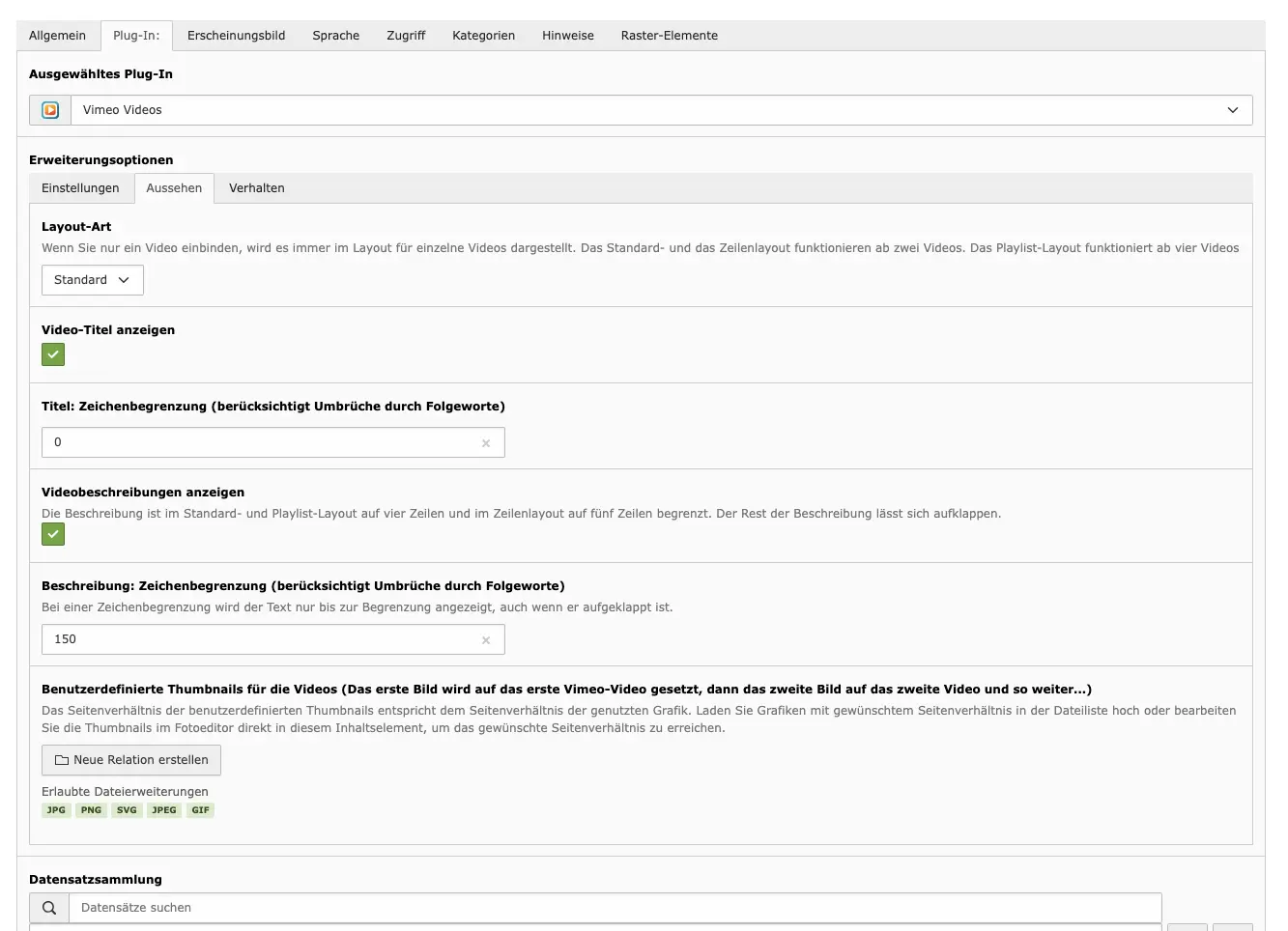
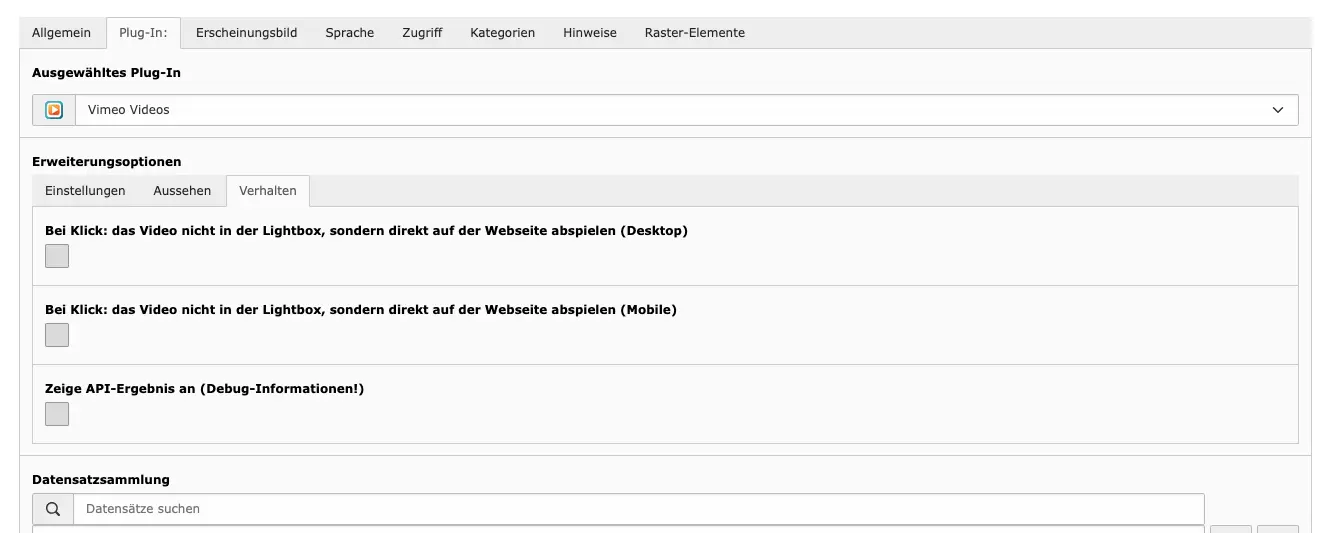
Reiter Plug-In
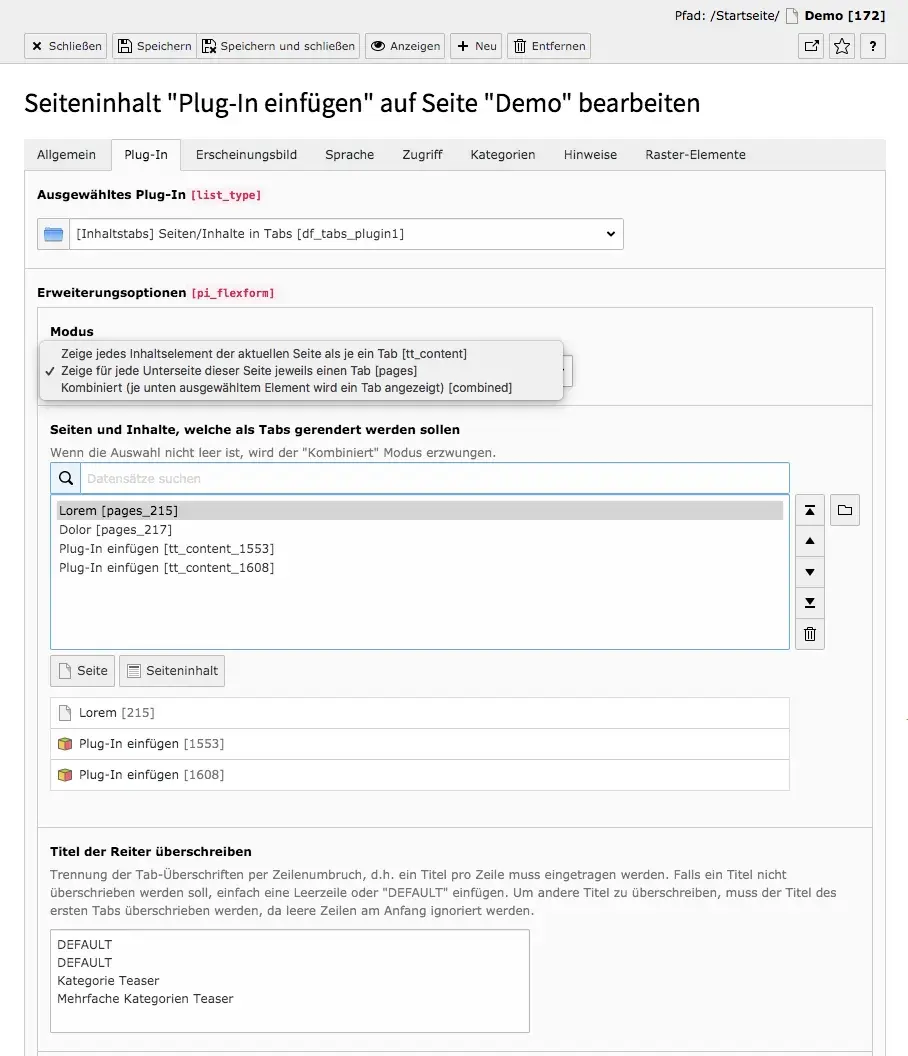
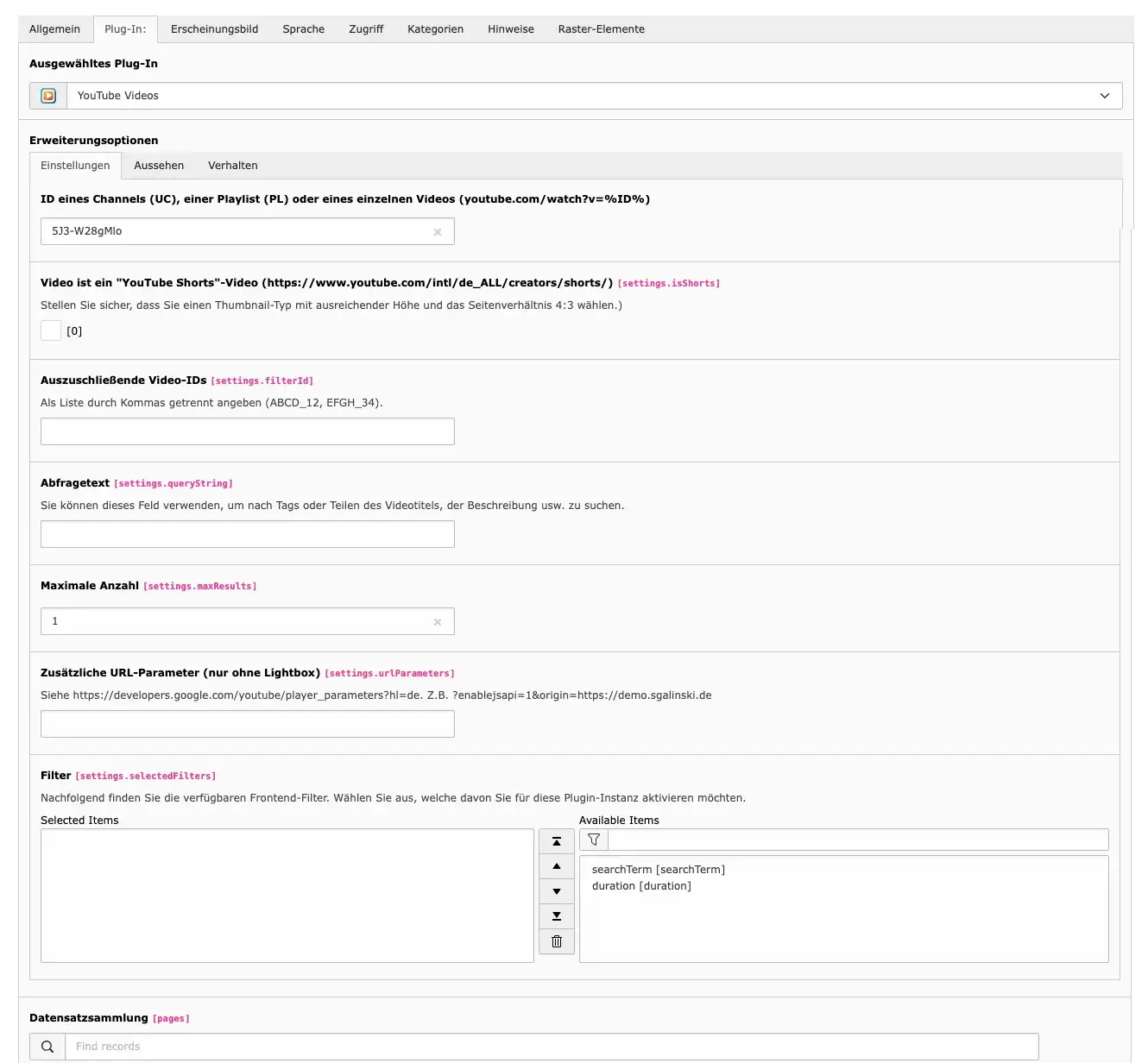
Beim allgemeinen Plug-In klicken Sie in das Feld unter Ausgewähltes Plug-In und wählen aus der erschienenen Liste die gewünschte Option mit einem Links-Klick an. Ein Kontext-Fenster informiert Sie darüber, dass sich eine Änderung auf die verfügbaren Felder auswirken wird. Klicken Sie auf Ok. Für die nächsten Schritte kommt es nun darauf an, welches Plug-In Sie gewählt haben.
In der Liste der Plug-Ins finden Sie nur ein Plug-In, das nicht als gesondertes Inhaltselement eingefügt werden kann: Das Plug-In Bestätigung der E-Mail-Adresse stellen wir bei den Account-Inhaltselementen vor.