Nur Überschrift

Mit dem Inhaltselement Nur Überschrift kann man, genau wie der Name schon sagt, eine Überschrift einfügen. Mit verschiedenen Überschriftformaten gliedern Sie Inhalte und machen sie so für den User einfacher zugänglich. Im Backend bekommen Sie durch den Einsatz von Überschriften selbst eine bessere Übersicht.
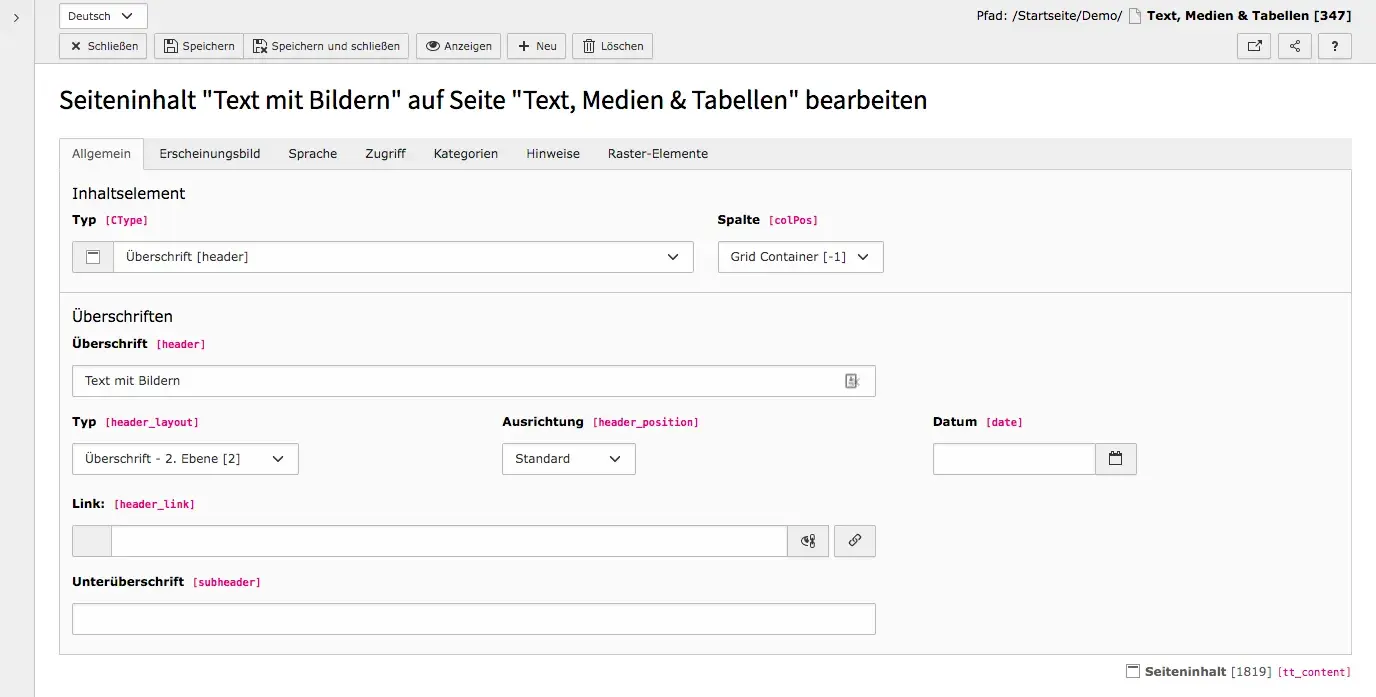
Verfügbare Felder
- Überschrift: In dieses Feld tragen die Überschrift ein.
- Typ: Wählen Sie ein Überschriftformat/-level und gliedern Sie damit Inhalte. Für Verständlichkeit und Struktur von Texten auf Webseiten sollte jede Seite nur eine H1-Überschrift enthalten und weitere Überschriften sollten logisch aufgebaut werden, z. B. H2-Überschrift – H3-Überschrift – H3-Überschrift – H2-Überschrift. Auch aus SEO-Sicht sollten Sie die richtige Reihenfolge der Überschriften einhalten.
- Typ (visuell): Unabhängig vom tatsächlichen Überschriftenlevel, lässt bei Bedarf ein anderes Überschriftenlayout einstellen. Dieses ist dann im Frontend zu sehen, auch wenn ein anderes Überschriftenlevel festgelegt wurde.
- Ausrichtung: Bestimmen Sie die Ausrichtung der Überschrift.
- Datum: Wenn hier ein Datum ausgewählt ist, erscheint es unter der Überschrift (und der Unterüberschrift).
- Link: Dieses Feld ermöglicht es, eine Überschrift beliebig zu verlinken (intern oder extern).
- Unterüberschrift: Eine Unterüberschrift erscheint unter der Hauptüberschrift im nächst kleineren Überschriftformat.
- Inhaltselement-Link: Das gesamte Inhaltselement wird als Link ausgegeben.