0 Kommentare // Lesezeit: 7 min.
Qualität wird bei uns groß geschrieben und somit ist die Versionierung und Verwaltung des geschriebenen Codes für uns sehr wichtig. Um eine gute Zusammenarbeit gewährleisten zu können, verwenden wir seit geraumer Zeit das Open-Source-System Gitlab.
Gitlab ist eine Open-Source-Software, um seine Git-Repositories selbst zu hosten und zu verwalten. Man kann es mit einem Open-Source Github vergleichen, das man auf seinem eigenen Server betreiben kann.
Neben der Hauptaufgabe des Code-Managements werden noch andere Funktionalitäten wie ein einfaches Issue-Tracking-System, ein Wiki, sowie Code-Review-Möglichkeiten abgedeckt.
GitLab verfügt über eine solide Benutzer- und Rechteverwaltung, so können Benutzer beispielsweise auch mit einem bestehenden LDAP synchronisiert werden. Mehr als 25.000 Organisationen nutzen Gitlab für ihre Code-Verwaltung. Darunter auch namhafte Firmen wie O`Reilly, Blackberry und Thomson Reuters.
Nutzung bei sgalinski Internet Services
Wie schon in der Einleitung beschrieben, ist Gitlab nicht nur für die reine Code-Verwaltung hilfreich, so verwenden wir beispielsweise folgende Funktionalitäten:
- Verwaltung der zahlreichen Git-Repositories
- Rechte-Management
- Issue-Tracking-System mit Kundenzugang
- Code-Snippets
- Webhooks (mehr hierzu in einem weiteren Blogartikel)
Sämtliche Kundenprojekte sowie auch interne Projekte werden bei uns im Git versioniert und stehen somit in unserem Gitlab zu Verfügung. In Gitlab besteht die Möglichkeit Gruppen zu definieren. Jeder Kunde wird bei uns als eine Gruppe angelegt und eine Gruppe bildet einen Namespace im Git ab. Somit können alle Git-Repositories eines Kunden unter einem einheitlichen Namespace vereint werden.
Dies sieht dann zum Beispiel wie folgt aus:
- git@gitlab.domain.de:kunde/cms.git
- git@gitlab.domain.de:kunde/megacoole-erweiterung.git
Einer Kundengruppe können mehrere Mitglieder oder ein Team hinzugewiesen werden. Je nach definiertem Berechtigungslevel dürfen somit nur noch die Mitglieder der Gruppe in das Git-Repository pushen. Auf diese Art und Weise kann man sehr einfach die Rechte-Strukturen der Git-Repositories anlegen.
Sie wollen mit Spezialisten im Thema Webentwicklung auf Augenhöhe sprechen?
Code-Reviews
Neben dieser bequemen Verwaltung der Git-Repositories bietet Gitlab weitere Vorteile beim Arbeiten mit den Repositories. Durch die Übersicht im Dashboard oder auf den Projekt-Seiten können sich die am Projekt Beteiligten leicht einen Überblick über den aktuellen Entwicklungsstand verschaffen.
- Es können Commits eingesehen werden.
- Commits können kommentiert und bewertet werden.
- Einzelne Code-Zeilen können kommentiert werden.
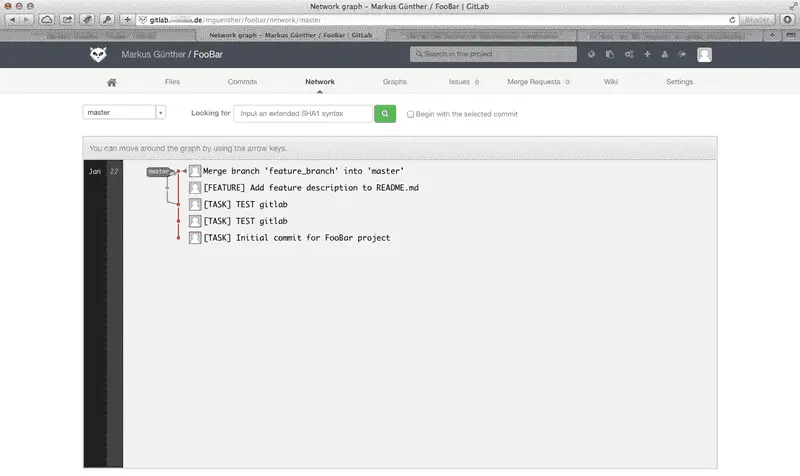
- Branches können durch Graphen visualisiert werden.
Wir nutzen diese Möglichkeiten beispielsweise aktiv für Code-Reviews. Diese finden bei uns beinahe für jeden Commit statt und jeder Projektbeteiligte ist dazu angehalten, den Code der anderen zu prüfen und konstruktives Feedback zu geben. Auf diese Weise verbessern wir den allgemeinen Code, decken frühzeitig Fehler auf und bringen uns gegenseitig neue Techniken, sowie Kniffe bei.
Issue-Tracking
Zur Vermeidung von Overhead bietet es sich zudem an, das relativ einfach gehaltene Issue-Tracking-System von gitlab zu nutzen. Dieses bietet zwar nicht die Möglichkeiten von Systemen wie Mantis, targetprocess oder Jira, aber durch die einfache Gestaltung ist die Nutzung simpel und intuitiv, bietet sich somit für eine Zusammenarbeit mit dem Kunden an.
Natürlich wünschen wir uns immer wieder einmal eine Funktionalität, welche man von anderen System her kennt, aber die Entwickler von gitlab sind sehr aktiv und jeden Monat wird das System um weitere Features und Verbesserungen ergänzt. Natürlich könnte man bei Bedarf selbst die notwendigsten Features entwickeln und diese als Patch einreichen. Gitlab ist schließlich Open-Source. Weiterhin können notwendige Features auch gesponsored werden.
Möchte man jedoch unter keinen Umständen das Ticket-System von Gitlab verwenden, so ist dies auch kein Problem, da bekannte Ticket-Systeme einfach verbunden werden können. Somit bleiben auch hier keine Wünsche offen.
Webhooks
Last but not least kommen wir zu den Webhooks. Wir haben sie liebgewonnen und werden diesem Thema sogar noch einen eigenen Blog-Eintrag widmen. Doch was sind Webhooks?
Vorerst sei gesagt das ein Hook so etwas wie ein kleines Skript ist, welches zu einem bestimmten Zeitpunkt ausgeführt wird. Zum Beispiel, wenn in einem Repository ein Push getätigt wird.
Webhooks werden in der Repository-Verwaltungsoberfläche eingetragen. Dieser muss dabei per URL erreichbar sein. Der Hook bekommt beispielsweise bei einem Push ein JSON-Objekt mit Daten über die Commits, um die erforderlichen Funktionen abbilden zu können.
In unserem Fall war die Benachrichtigungsfunktion von Gitlab in früheren Versionen noch nicht so ausgereift. Man konnte einen RSS-Feed über alle Aktionen abonnieren, doch die gesendeten Informationen konnten nicht sinnvoll gefiltert werden. Wir haben uns als Lösung ein PHP-Skript geschrieben, welches uns mit Hilfe der Gitlab-REST-API die Informationen eines Pushs auswertet und dann allen Team-Mitgliedern des Projektes eine E-Mail mit dem Diff zukommen lässt. So wird man auch ohne in das Gitlab zu schauen, stets auf dem Laufenden gehalten, was im Repository so geschieht.
Gitlab Einführung
Nun habe ich soviel über Gitlab geschrieben, dass ihr es sicher auch einmal ausprobieren wollt. In diesem Abschnitt werdet ihr erfahren wie Ihr mit Gitlab einsteigt und wo ihr alle weiteren Informationen zu Gitlab findet.
Installation
Gitlab ist, wie schon erwähnt, als Self-Hosting-Lösung einsetzbar. Ihr könnt Gitlab also auf eurem eigenen Server installieren. Die Installation kann sehr einfach sein, wenn Ihr ein wenig Erfahrung in Sachen Server-Administration habt.
Das Team von Gitlab hat eine Anleitung zur Installation verfasst. Ich habe sie für euch auf einem vServer ausprobiert und es hat erstaunlich gut funktioniert.
Bis auf die Tatsache, dass die Git-Version auf dem Server veraltet war und es einen kleinen Zwischenfall bei der Installation des RubyGems mysql2 gab, hat alles funktioniert. Trotz der Tatsache, dass ich einen Apache2, statt dem empfohlenen Nginx verwendet habe.
Doch falls diese Art der Installation nichts für euch ist, bietet euch das Gitlab Team auch ein Vagrantfile mit Puppet-Rezepten. Hiermit ist die Installation ein Kinderspiel. Vor allem zum Testen von Gitlab ist es ideal. Und falls auch die Vagrant-Installation nicht gewünscht ist - für den bietet Gitlab seit kurzem auch eine Cloud-Lösung an. Nur hostet man es dann natürlich nicht mehr selbst, was durchaus ein Nachteil sein kann!
Erste Schritte

Nachdem wir die Installation hinter uns gebracht haben können wir uns das erste Mal in Gitlab einloggen. Den Admin-Nutzer und das Passwort hat uns Gitlab während der Installationsroutine mitgeteilt.
Nach der erfolgreichen Anmeldung begrüßt uns Gitlab mit einem Dialog, in dem wir aufgefordert werden, ein Projekt oder eine Gruppe anzulegen. Doch es empfiehlt sich als erstes seinen Admin-Nutzer zu bearbeiten oder sich einen neuen Nutzer anzulegen, mit dem man arbeiten möchte.
Das Anlegen eines SSH-Keys ist enorm wichtig wenn ihr Git via SSH nutzen möchtet, statt via HTTP. Ohne einen SSH-Key kann in keinem Git-Repository gepushed oder gepullt werden.
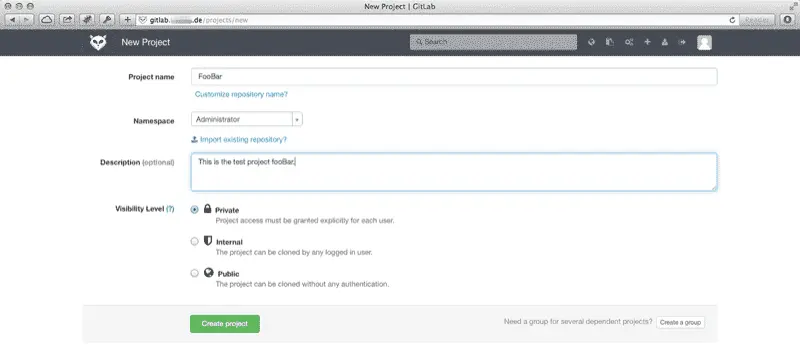
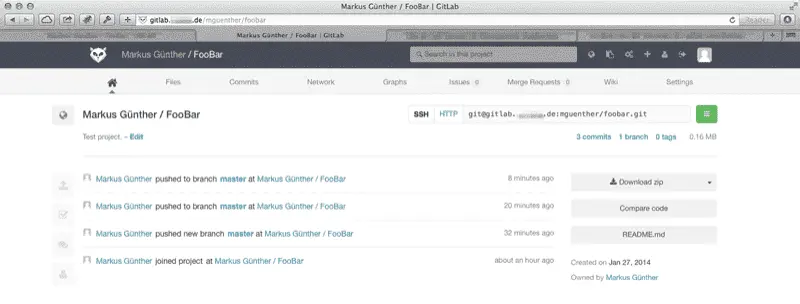
Ist der Nutzer einsatzbereit kann man damit beginnen sich ein Projekt zu erstellen. Wie man das in der Informatik so kennt - legen wir ein FooBar-Projekt an.

In unserem Beispiel haben wir jetzt keine Gruppe erstellt und somit ist der Namespace für das neue Projekt dann nicht Gruppenname/Projektname.git, sondern Nutzername/Projektname.git. Sobald eine Gruppe angelegt worden ist, kann diese jedoch als Namespace ausgewählt werden.
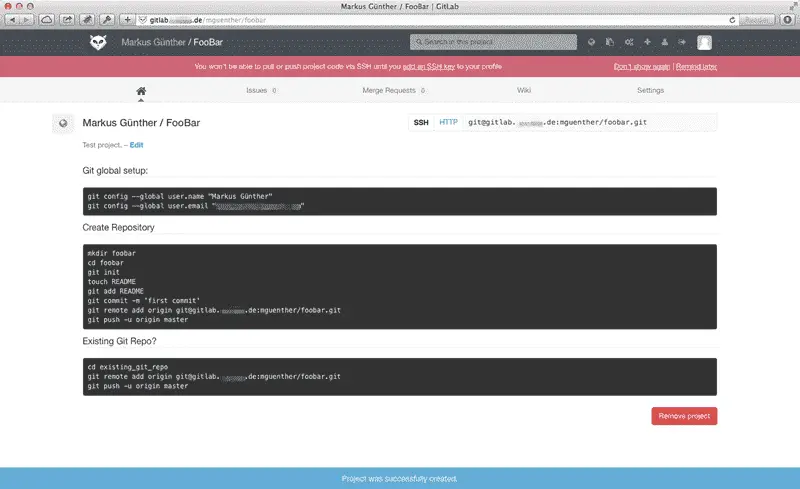
Mit dem Erstellen des Projektes wird auch ein Git-Repository mit dem Projektnamen erstellt. Wie ihr diese Repositories verwenden könnt, wird euch bis zum ersten Push, auf der Projektseite angezeigt.

Die Anleitung ist denke ich selbsterklärend. Nach dem wir nun ein Git-Repository mit unserem ersten Push initialisiert haben, kann man die Informationen zu dem Repository auf der Projekt-Seite und auf dem Dashboard einsehen. Wobei der Feed auf dem Dashboard eine Zusammenfassung von allen Aktionen ist, zu denen man als angemeldeter Nutzer Zugriff hat.
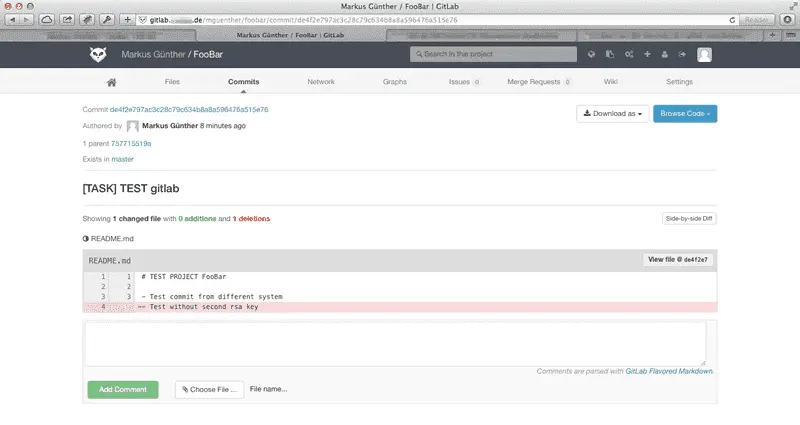
Es ist somit sehr einfach ein Repository anzulegen und zu verwalten. Die Commits in dem Repository kann man einsehen. Dem Commit ist ein Diff angehängt und eben dieser kann kommentiert und bewertet werden.



Wie man an diesen Screenshots sehen kann, ist Gitlab in Sachen Code-Verwaltung recht umfangreich und lässt in diesem Punkt keine Wünsche offen. Es gibt natürlich noch viel mehr Ansichten.
Der Einstieg ist gemacht! Da Gitlab recht intuitiv ist, erklärt sich vieles von selbst. Ich hoffe, dass wir euch ein bisschen Lust auf Gitlab machen konnten und wenn ihr Fragen zu diesem Blogartikel habt, dann schreibt uns doch einfach eine E-Mail oder kontaktiert uns auf den sozialen Netzwerken. Gerne nehmen wir euch auch als Kunden in unserem Gitlab auf. ;-)
Kontaktieren Sie uns!
Wir sind eine Digitalagentur, die sich auf die Entwicklung digitaler Produkte spezialisiert hat. Unsere Kernthemen sind Webseiten und Portale mit TYPO3, eCommerce mit Shopware und Android und iOS-Apps. Zudem beschäftigen wir uns mit vielen weiteren Themen im Bereich Webentwicklung. Kontaktieren Sie uns gerne mit Ihren Anliegen!




Kommentare