Unsere auf TYPO3 basierende Website-Base beinhaltet eine Erweiterung, mit der Sie bequem Formulare bearbeiten und auf Ihrer Seite einbinden können. – Die sg_forms TYPO3 Extension liefert ein Backend Modul, mit dem man Formulare nach individuellen Wünschen und Bedürfnissen und ohne Programmierkenntnisse anlegen kann. Mit den dazugehörigen Inhaltselementen bzw. Plugins lassen sich die erstellten Formulare unkompliziert in die TYPO3 Seite integrieren. Sie sehen im Abschnitt weiter unten eine ausführliche Dokumentation zum Umgang mit dem TYPO3 Modul und im Anschluss ein Tutorial zu den Formular Inhaltselementen.
Backend Modul: Formulare

Im Modul Formulare erstellen und bearbeiten Sie angelegte Formulare. Sie werden diese nutzen, um Seiten-Besucher:innen eine Möglichkeit zu geben, Kontakt aufzunehmen oder sich z. B. zu einem Newsletter anzumelden.
Beim Bearbeiten von Formularen steht Ihnen frei, welche Informationen der Nutzer:innen hinterlassen muss und welche er freiwillig angeben kann. Bereits vorhandene Formulare können jederzeit angepasst und beliebig viele neue Formulare angelegt werden. Beim Erstellen von Formularen werden Sie schnell mit den Funktionen und der Arbeit mit diesem Modul vertraut werden.
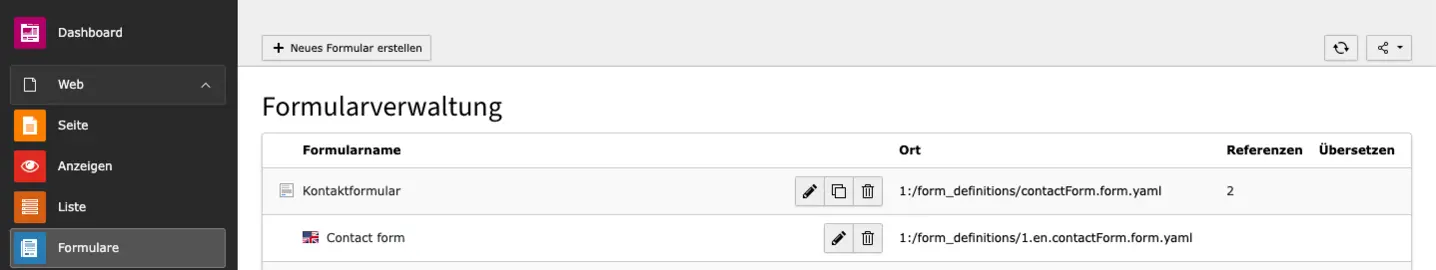
Formular – Übersicht
Das erste, was Sie sehen, wenn Sie auf das Modul Formulare klicken, ist eine Übersicht aller vorhandenen Formulare. Sie können nun ein bestimmtes Formular bearbeiten, indem Sie auf das Stiftsymbol klicken. Mit dem zweiten Symbol duplizieren Sie ein Formular und mit dem Papierkorb-Symbol löschen Sie es.
Ein erstelltes Formular lässt sich beliebig oft verwenden. Dafür müssen Sie nur in der Seitenansicht (oder Listenansicht) ein Formular-Inhaltselement hinzufügen und das passende Formular in dem Plug-In auswählen.
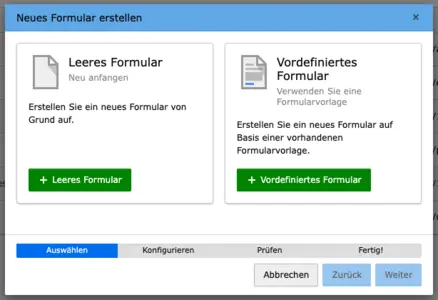
Formular erstellen
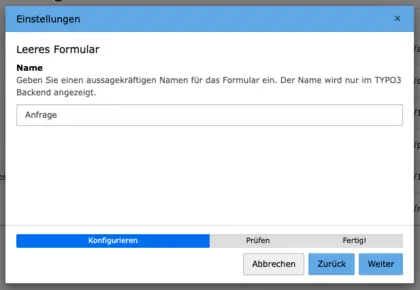
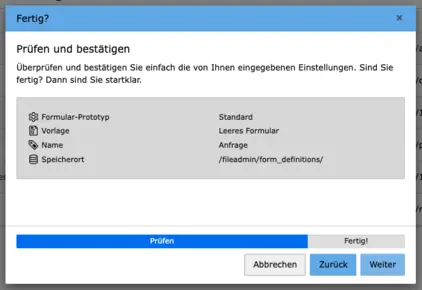
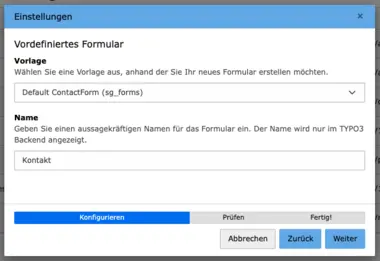
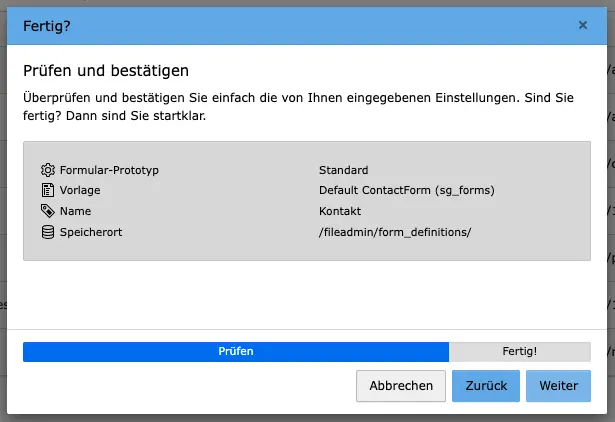
Als Erstes müssen Sie zwischen einem leeren und einem vordefinierten Formular wählen. Im leeren Formular müssen Sie nur noch einen Formularnamen und den Formularspeicher festlegen. Der Name kann jederzeit geändert werden. Bei einem vordefinierten Formular müssen Sie zusätzlich eine Ausgangsvorlage wählen. In unserer Website-Base finden Sie eine Vorlage für ein einfaches Kontaktformular, bestehend aus zwei Seiten/Schritten, die bereits einen Datenschutzhinweis enthält.
Nach Erstellen des Formulars gelangen Sie zur Bearbeitungsansicht.
Vordefiniertes Formular
Formulare bearbeiten
Links befindet sich die Spalte, in der ein Formular-Seitenbaum zu sehen ist. Eine Seite ist im leeren Formular automatisch angelegt. Im vordefinierten Formular finden Sie zwei Seiten. Seiten können jederzeit hinzugefügt oder gelöscht werden.
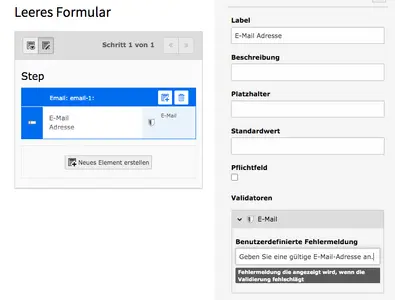
In der Mitte fügen Sie die einzelnen Formularelemente hinzu und wählen sie zum Bearbeiten aus. Jedes Element kann aber auch über den Formular-Baum angewählt werden. Wenn Sie im Formular-Seitenbaum eine Seite und kein einzelnes Element angewählt haben, sind in der Mitte einfach alle Elemente aufgelistet. Jedes Element kann in dieser Ansicht angeklickt werden, sodass Sie in die Einstellungen des Elementes (rechte Spalte) gelangen.
Im rechten Bereich werden Einstellungen zum Formular, den enthaltenen Seiten und den einzelnen Elementen angepasst.
Formular
Wenn Sie im Formular-Seitenbaum den Formularnamen auswählen, können Sie in der rechten Spalte allgemeine Informationen zum Formular anpassen.
- Formularname: Der Formularname lässt sich jederzeit hier ändern.
- Beschriftung des Absenden-Buttons: Das ist der Button, den Personen als Letztes zum Bestätigen und Absenden ihrer Eingaben betätigen.
- Unsichtbares reCaptcha verwenden: Unterscheidet Bots vom menschlichen Verhalten, ohne dass eine Interaktion mit Nutzenden notwendig ist.
- ALTCHA verwenden: ALTCHA ist eine Open-Source-Alternative zu herkömmlichen Captcha-Lösungen – kostenlos und selbst gehostet. Wie andere Captchas erkennt ALTCHA menschliches Verhalten und schützt vor Spam.
- Linkspam prüfen: Überprüft Nachrichten auf eine übermäßige Anzahl eindeutiger URLs, die als Spam eingestuft werden können. Weiterhin kann ein Spamfilter verwendet werden, sofern ein API-Schlüssel verfügbar ist und dieser samt URL in TypoScript hinterlegt wird.
- Finisher: Legen z. B. fest, wer nach dem Absenden benachrichtigt wird und wie mit den eingegebenen Informationen verfahren wird.
Finisher
Finisher legen fest, wie mit Informationen und Dateien umgegangen wird, wenn Nutzende ihre Angaben abschicken und wer darüber informiert werden soll. Sie sollten die Reihenfolge der Finisher beachten. Als Erstes sollten immer Nutzer:innen und Admin benachrichtigt werden. Wenn Sie hochgeladene Dateien nicht im System speichern möchten, folgt nach den E-Mails das Löschen der Uploads. Erst als Letztes steht der Finisher zur Weiterleitung der User:innen auf eine andere Seite. Dabei sollten Sie entweder auf eine interne Seite oder eine externe URL verweisen. Im Folgenden stellen wir die einzelnen Finisher vor. Weitere Informationen zu Finishern finden Sie auf der Seite typo3.org.
E-Mail an Absender (Formular-Unterzeichner)
Eine E-Mail wird an die Person geschickt, die das Formular ausgefüllt hat.
Mail Templates: E-Mail an den Nutzer der Webseite
Mit diesem Finisher werden User:innen unter der angegebenen Adresse kontaktiert. Dafür muss das E-Mail-Element im Formular bereits eingefügt sein (oder ein anderes Element, das eine E-Mail-Adresse beinhaltet). Wenn das Element vorhanden ist, lässt sich im erforderlichen Feld das Element mit der Adresse auswählen. Zusätzlich können Sie ein Mail-Template festlegen, z. B. contact_user.
E-Mail an Empfänger (Sie)
Es wird eine E-Mail mit den Angaben aus dem Formular an eine ausgewählte E-Mail-Adresse geschickt.
Mail Templates: E-Mail an den Admin der Webseite
Nach dem Absenden der Eingaben kann auch der Admin der Seite benachrichtigt werden. Dafür muss nur die entsprechende E-Mail-Adresse eingetragen werden. Auch hier können sie die Mail-Templates nutzen, in diesem Fall: contact_admin.
Weiterleitung zu einer Seite (Reihenfolge beachten! Weiterleitungen immer zuletzt)
Nach Absenden der Daten können Sie die Nutzenden auf eine intern gelegene Seite weiterleiten.
Uploads löschen
Verhindert das Speichern der hochgeladenen Dateien im System. Die Dateien werden dann nur als Anhang in den E-Mails mitgeschickt.
Bestätigungsmeldung
Der Person, die das Formular ausgefüllt hat, wird nach dem Abschicken der Daten eine Bestätigung angezeigt.
Forms - Nutzereingaben in der Datenbank speichern
Normalerweise werden Nutzer:inneneingaben auf der Domain-Startseite gespeichert. Wenn Sie eine andere Seite festlegen möchten, müssen Sie in diesem Finisher die entsprechende Page-ID eintragen.
Zu einer URL weiterleiten (Reihenfolge beachten! Weiterleitungen immer zuletzt)
Oder Sie leiten ihn zu einer externen Seite z. B. eine Landing-Page. Tragen Sie hierfür einfach eine URL ein.
Hochgeladene Datei umbenennen
Sie können diesen Finisher einsetzen, damit hochgeladene Dateien einheitlich benannt werden.
Besonderer Finisher: PDF in Formular umwandeln
Dieser Finisher ermöglicht es nach dem Absenden des Formulars, das ausgefüllte Formular als PDF an einen Admin und/oder an die User E-Mail-Adresse zu verschicken. Außerdem ist es möglich, die PDF nach dem Absenden der Daten auf der Bestätigungsseite zum Download bereitzustellen.
Dieser Finisher ist nicht Teil unserer Website-Base und wurde auf Kundenwunsch entwickelt. Bei Bedarf lässt sich die sg_forms_pdf Extension jedoch auch auf anderen Instanzen umsetzen. Für die Umsetzung braucht man zunächst eine PDF-Datei mit einem Formular und ausfüllbaren Formularfeldern sowie ein TYPO3 Formular. Mit der PDF-Datei muss dann ein Datensatz vom Typ PDF-Vorlage angelegt werden. Anschließend müssen die Formularfelder der PDF-Datei mit den Formularfeldern im TYPO3-Formular miteinander verknüpft werden. Zum Schluss fügt man den Finisher PDF in Formular umwandeln zum Formular hinzu. Im Finisher muss dann die vorher erstellte PDF-Vorlage gewählt werden.
Weitere Optionen sind:
- PDF als Anhang mit der Admin-E-Mail versenden
- PDF als Anhang mit der User-E-Mail versenden
- Download-Link für PDF-Datei in Bestätigungsmeldung ausgeben
Formular-Schritt/Seite
Wenn Sie im Formular-Seitenbaum eine Seite angewählt haben, können Sie den Seitennamen sowie die Beschriftung des Vorherige- und des Nächste-Buttons festlegen. Diese Einstellungen müssen für jede einzelne Seite vorgenommen werden. Wo die Buttons dann auf der Seite zu sehen sind, zeigen die Frontend-Aufnahmen unseres Beispiel-Formulars.
Um einen neuen Schritt hinzuzufügen, klicken Sie im Formularbaum links auf den Button Neuen Schritt erstellen. Die Seite kann dann mit den Elementen Ihrer Wahl befüllt werden.
Formular-Element
Wenn ein Element angeklickt oder hinzugefügt wurde, sehen Sie einige Felder, die ausgefüllt werden können. Am wichtigsten sind das Label des Elements, der Platzhalter, die Festlegung, ob es sich um ein Pflichtfeld handelt und eventuell Validatoren.
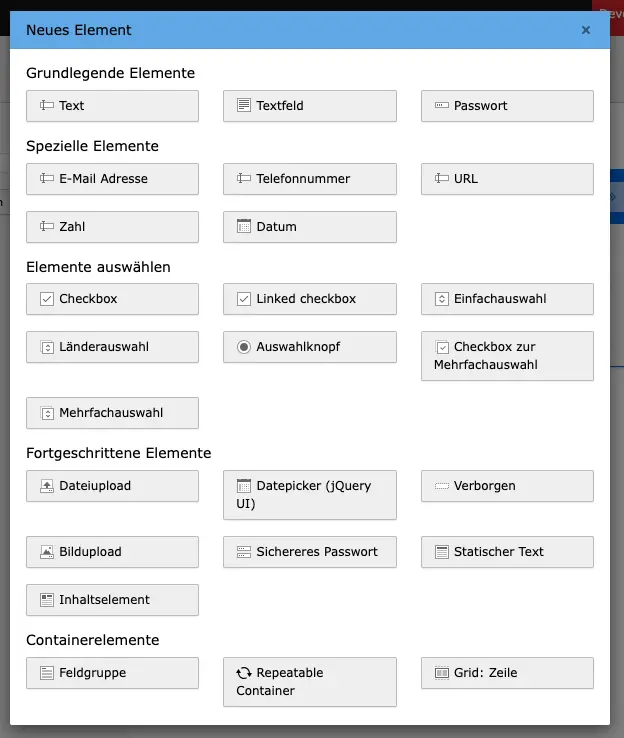
Um ein neues Element hinzuzufügen, wählen Sie eine Seite/einen Schritt aus klicken im mittleren Bereich unten auf den Button Neues Element erstellen. Suchen Sie dann aus der Liste der Elemente das aus, was sie benötigen. Die verfügbaren Elemente sehen Sie im Screenshot zum leeren Formular.
Besonderes Formular-Element: Repeatable Container
Ein besonderes Formular-Element ist der Repeatable Container, in dem einzelne oder mehrere Elemente angelegt werden können. Dieser ermöglicht es User:innen mehrfach Angaben zu den Feldern im Container zu machen, bspw. mehrere Terminmöglichkeiten. Ein:e Benutzer:in kann die Angaben so oft wiederholen, wie benötigt – die maximale Anzahl der Wiederholungen legen Sie in den Element-Einstellungen fest. Ebenso lässt sich eine minimale Zahl an Wiederholungen festlegen. Hinzugefügte Zeilen können mit einem 'Entfernen'-Button wieder gelöscht werden. Sie legen die Button-Beschriftung fest, ebenso wie die Beschriftung des Buttons zum Wiederholen/Hinzufügen einer Angabe.
Validatoren
Validatoren können einzelnen Formular-Elementen zugeschrieben werden. Sie kontrollieren oder beschränken die Eingabemögllichkeiten im Frontend. Nicht alle Validatoren sind für alle Elemente verfügbar. Manche Elemente enthalten automatisch einen Validator, so wie z. B. das E-Mail-Element, andere wiederum haben keine Validator-Auswahl. Optional können Sie jedem Validator eine Fehlermeldung hinzufügen, die erscheint, wenn die Validierung fehlschlägt. Folgende Validatoren sind vorhanden. Ergänzend finden Sie weitere Informationen zu Validatoren auf typo3.org.
- Alphanumerisch: Die Eingabe muss Buchstaben und Ziffern enthalten.
- Nicht-XML-Text: Der Validator prüft, ob der angegebene Wert ein gültiger Text ist, also keine XML-Tags enthält.
- Länge des Strings: Legen Sie eine minimale und eine maximale Zeichenanzahl der Eingabe fest.
- E-Mail: Der Validator überprüft, ob die Eingabe der Form einer E-Mail-Adresse entspricht.
- Das E-Mail-Element enthält automatisch diesen Validator.
- Ganzzahl: Prüft, ob der angegebene Wert eine gültige ganze Zahl ist.
- Fließkommazahl: Prüft, ob die Eingabe eine Fließkommazahl bzw. Gleitkommazahl ist.
- Zahlenbereich: Geben Sie ein Minimum und/oder ein Maximum der Zahl an, die eingegeben werden können.
- Zahl: Nur beim Element 'Zahl' vorhanden und ist automatisch ausgewählt.
- Regulärer Ausdruck: Geben Sie einen validen regulären PHP-PCRE-Ausdruck ein. Der Validator prüft, ob die Eingabe dem Ausdruck entspricht.
- Kann kontrollieren, ob z. B. angegebene Domain-Namen nur der Top-Level-Domain entsprechen.
- Dateigröße: Sichert, dass keine zu großen Dateien hochgeladen werden. Geben Sie ein Minimum und ein Maximum an.
- Dateien sollten nicht mehr als 10 MB groß sein.
- Validator nur bei Datei- und Bildupload verfügbar.
- Datumsbereich: Legen Sie Anfangsdatum und Enddatum fest.
- Nur beim Element 'Datum' vorhanden.
- Anzahl der übermittelten Werte: Prüft, ob der angegebene Wert die angegebene Anzahl von Elementen enthält.
- Datum/Uhrzeit: Prüft, ob der angegebene Wert gültig ist. Es wird erwartet, dass die Datumszeichenfolge gemäß dem W3C-Standard formatiert ist, d.h. "YYYYY-MM-DDT###:###:##:##+###:##", z.B. "2005-08-15T15:52:01+00:00".
- reCaptcha server-side validator: Nur beim Element 'Verborgen' verfügbar.
Hinweis auf die Datenschutzvereinbarung
Jedes Kontaktformular, das die Angabe von personenbezogenen Daten (z. B. Name oder E-Mail-Adresse) verlangt, muss einen Datenschutzhinweis beinhalten. Orientieren Sie sich bei der Konfiguration dieses Elementes an dem bereits angelegten Kontaktformular in der Website-Base. Im vordefinierten Formular, was ein einfaches Kontaktformular enthält, findet sich auch ein Datenschutzhinweis.
Beispiel Formular
TYPO3 Inhaltselemente: Formulare
Formulare bieten Seitenbesuchern eine Möglichkeit mit der Seite zu interagieren oder in Kontakt mit den Seitenbetreibern zu treten. Das Einbinden der entsprechenden Inhaltselemente ist dabei unkompliziert und ist in wenigen Augenblicken abgeschlossen.
Formular

Das Inhaltselement Formular erlaubt es Besucher:innen Ihrer Seite Kontakt mit Ihnen aufzunehmen und eine Nachricht zu hinterlassen. In der Website-Base finden Sie ein Standard-Formular. Dieses können Sie im Modul Formulare anpassen oder darüber ein neues Formular erstellen.
Reiter Allgemein
Der Tab Allgemein verfügt über die gleichen Felder wie das Inhaltselement Nur Überschrift. In diesem Reiter entscheiden Sie also lediglich, ob das Formular eine Überschrift tragen soll.
Reiter Plug-In
Indexsuche


Mit der Indexsuche können Besucher:innen Ihrer Seite gezielt nach den Informationen suchen, die sie benötigen. Das Inhaltselement Indexsuche ist ein Plug-In, also ein zusätzliches Element im TYPO3 System. Deswegen wird die Indexsuche im Inhaltsbereich mit dem Symbol für Plug-Ins markiert.
Reiter Allgemein
Reiter Plug-In
Da es sich bei der Indexsuche, wie bereits erwähnt, um ein Plug-In handelt, ist es möglich diese hinzuzufügen, indem man ein allgemeines Plug-In einfügt. Anschließend muss das Plug-In ausgewählt werden, was bei dem Inhaltselement Indexsuche bereits automatisch aktiviert ist.
Die Indexsuche ist nach dem Erstellen und Speichern sofort einsatzbereit und sieht im Frontend so aus, wie es das untere Bild zeigt.
Sie wollen mehr zu unserer Website-Base wissen?
Alle Informationen zu den verfügbaren Editionen finden Sie auf der Webseite für unsere TYPO3 Website-Base. Sie haben die Möglichkeit eine Webseite zum Fixpreis erstellen zu lassen oder entscheiden sich für ein Website as a Service Paket, mit dem keine weiteren Kosten für Hosting oder Sicherheits- und Funktionsupdates auf Sie zukommen werden.