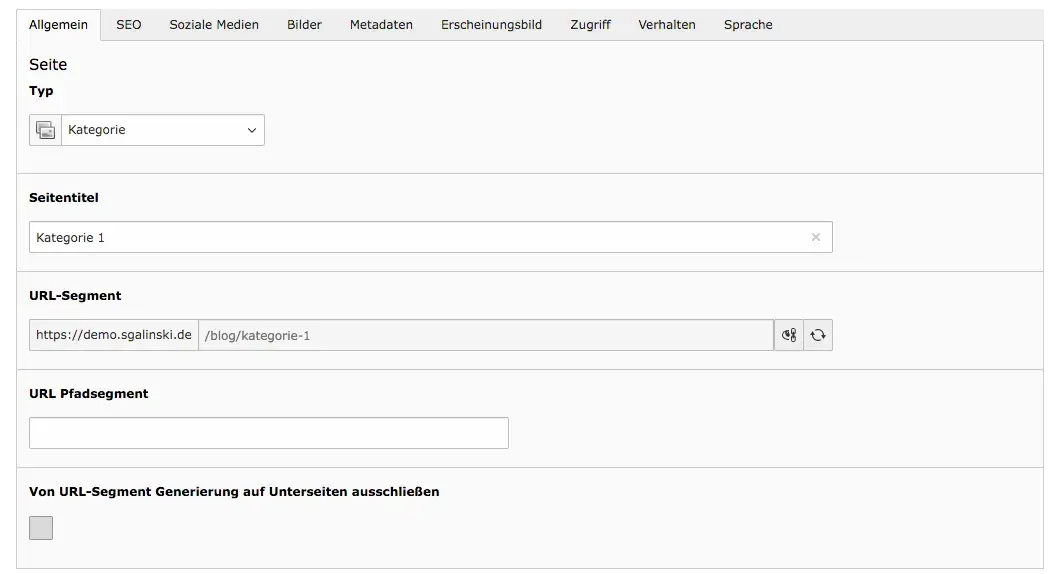
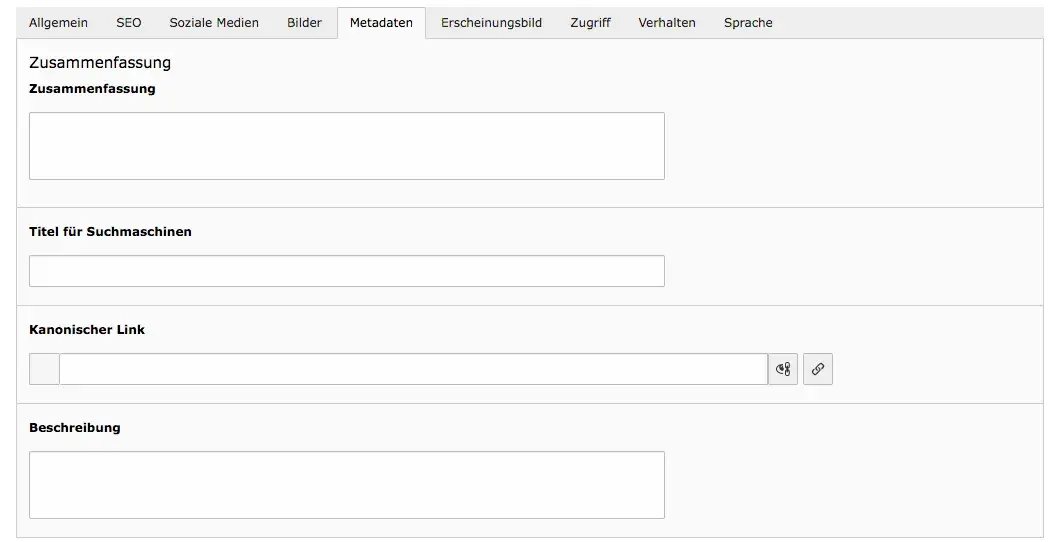
Titel, Seitentitel & Beschreibung
Wenn Sie eine News-Seite über den Seitenbaum erstellen, wird automatisch das aktuelle Datum und der eingegebenen Titel als Seitentitel genutzt. Sollten Sie keinen Titel eingeben, wird der Seitentitel folgendermaßen automatisch erzeugt: [JJJJ.MM.TT] - [Standard-Titel]. In den Seiteneigenschaften lässt sich der Titel und das Datum jederzeit anpassen.
Die Beschreibung der Seite ist wichtig, wenn Teaser für die News-Seite erstellt werden. Sie dient außerdem als Meta Description für Suchmaschinen (kurze Beschreibung des Inhaltes der Seite), hierfür sollte der Text höchsten 150 Zeichen lang sein.
News-Teaser sehen Sie auf unserer Vorschau-Seite. Die Dokumentation zu den News-Inhaltselementen finden sie auf dieser Seite unten.
URL Segment, URL Pfadsegment, Hervorheben & Nicht in "letzten News" anzeigen
Das URL Segment wird automatisch aus der Lage im Seitenbaum und dem Seitentitel generiert. Wenn Sie die URL ändern möchten, können Sie das tun, indem Sie die den neuen Pfad direkt anpassen oder indem Sie ein URL Pfadsegment eintragen. Letzteres bewirkt, dass der Seitentitel in der URL durch das Pfadsegment ersetzt wird. Damit das Pfadsegment in die URL übernommen wird, müssen Sie den rechten Button neben dem URL Segment (Neuberechnen des URL-Segments) betätigen.
Wenn Unterseiten der angelegten Seite das Pfadsegment der aktuellen Seite nicht erhalten sollen, setzen Sie ein Häkchen unter Von URL-Segment Generierung auf Unterseiten ausschließen. Das sichert kurze und prägnante URLs. Da News-Seiten aber meistens keine Unterseiten besitzen, können Sie diese Einstellung vernachlässigen.
Sollten Sie den Artikel hervorheben wollen, aktivieren die entsprechende Option. Und wenn der News-Beitrag nicht in den letzten News erscheinen soll, setzen Sie darunter ein Häkchen.
Autor, Letzte Aktualisierung, Anzahl der Likes, Ort
Autor:innen werden am Ende eines Artikels angezeigt, der Leser kann dann weitere Artikel des Verfassenden aufrufen. Sie können außerdem eine Teaser-Liste mit Artikeln eines Verfassenden erstellen. Ein:e Autor:in wird über das Listenmodul angelegt.
Da der Seitentitel aus dem Datum der letzten Aktualisierung und dem Titel generiert wird, haben Sie hier die Möglichkeit die letzte Aktualisierung anzupassen. Sie sehen zudem die Anzahl der Likes, die sich ebenfalls anpassen lässt. Auch ein Ort zum Artikel lässt sich angeben.
Inhalt einer anderen Seite, Verwandte Elemente, Tags
Wenn Sie den Inhalt einer anderen Seite als News-Beitrag einstellen wollen, brauchen Sie die Seite nur an diese Stelle einzutragen. Sie müssen dann keine neuen Inhalte einstellen. Lediglich die Seiteneigenschaften (Titel, URL etc.) müssen angepasst werden.
Verwandte Seiten werden als verwandte Artikel im Frontend am Ende eines News-Beitrages gelistet. News-Tags werden als Kategorien im Listenmodul angelegt. Sie sind wichtig, wenn Sie Artikel-Teaser nach Kategorien/Tags erstellen.