Reiter Farbpaletten
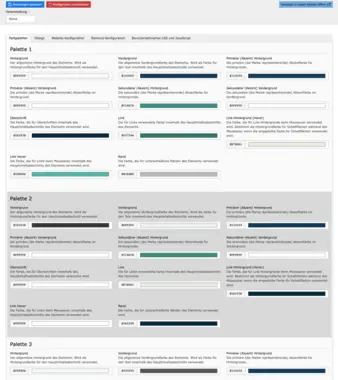
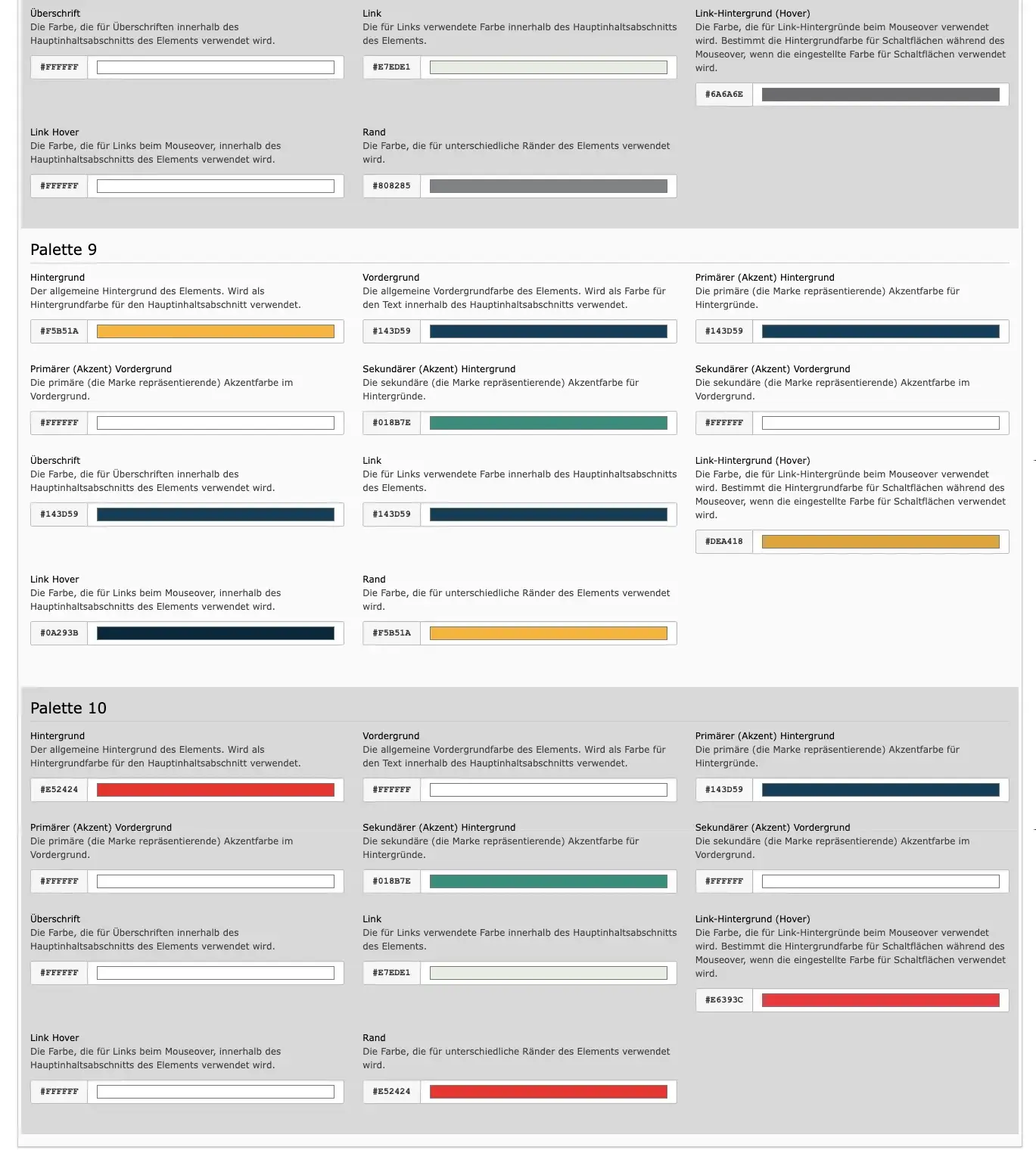
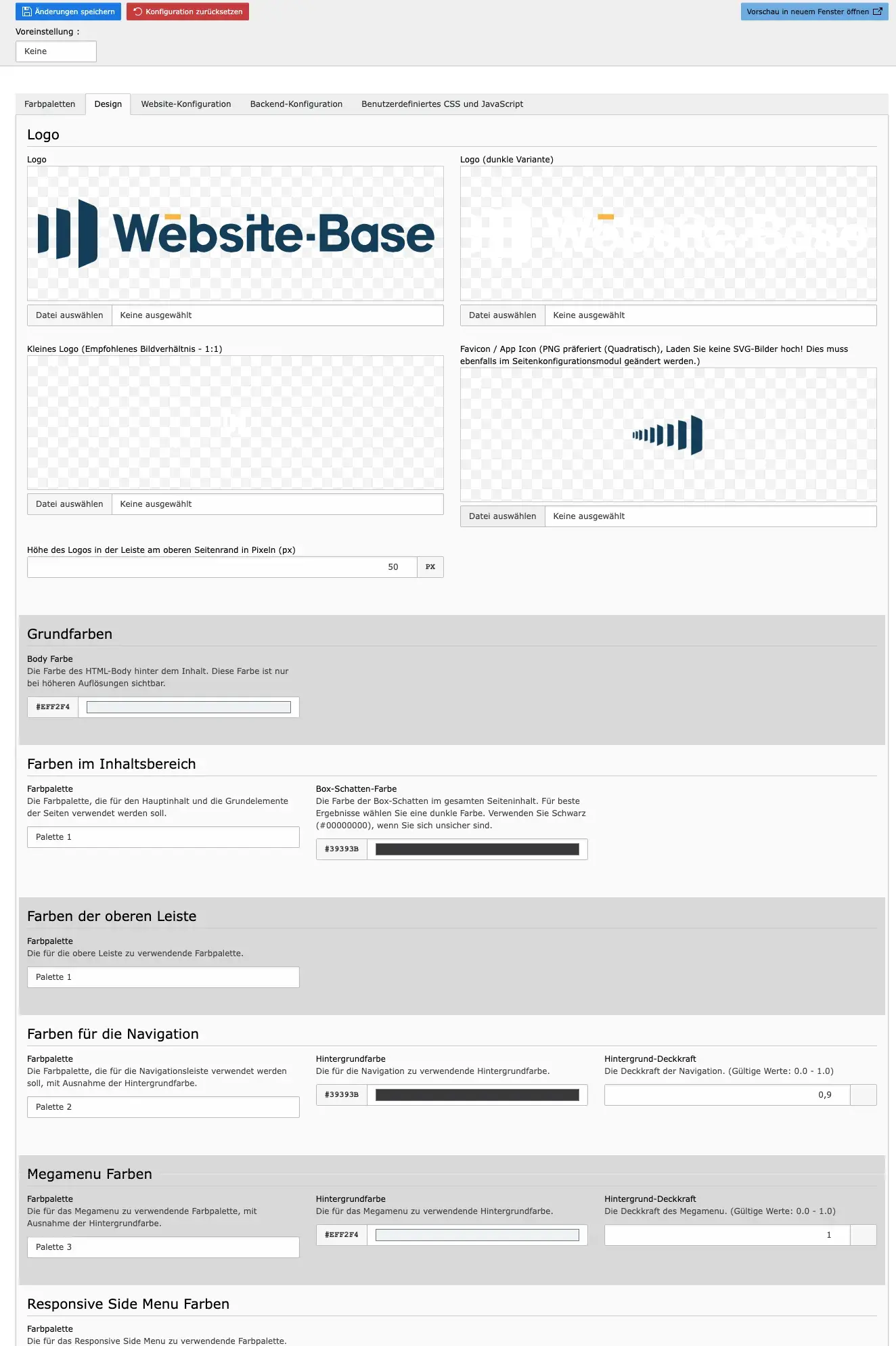
Color Sets ermöglichen es eine ganz individuelle Zusammenstellung von Farben. In diesem Tab sehen Sie 10 Color Sets. Sie müssen jedoch nicht alle davon nutzen und anpassen. Denn im Reiter Design stellen Sie dann ein, welches Color Set, Sie wo anwenden möchten. Theoretisch wäre es also möglich nur ein Color Set zu nutzen. Bevor Sie die Sets einstellen, sollten Sie sich am besten vorher mit dem Reiter Design vertraut machen!
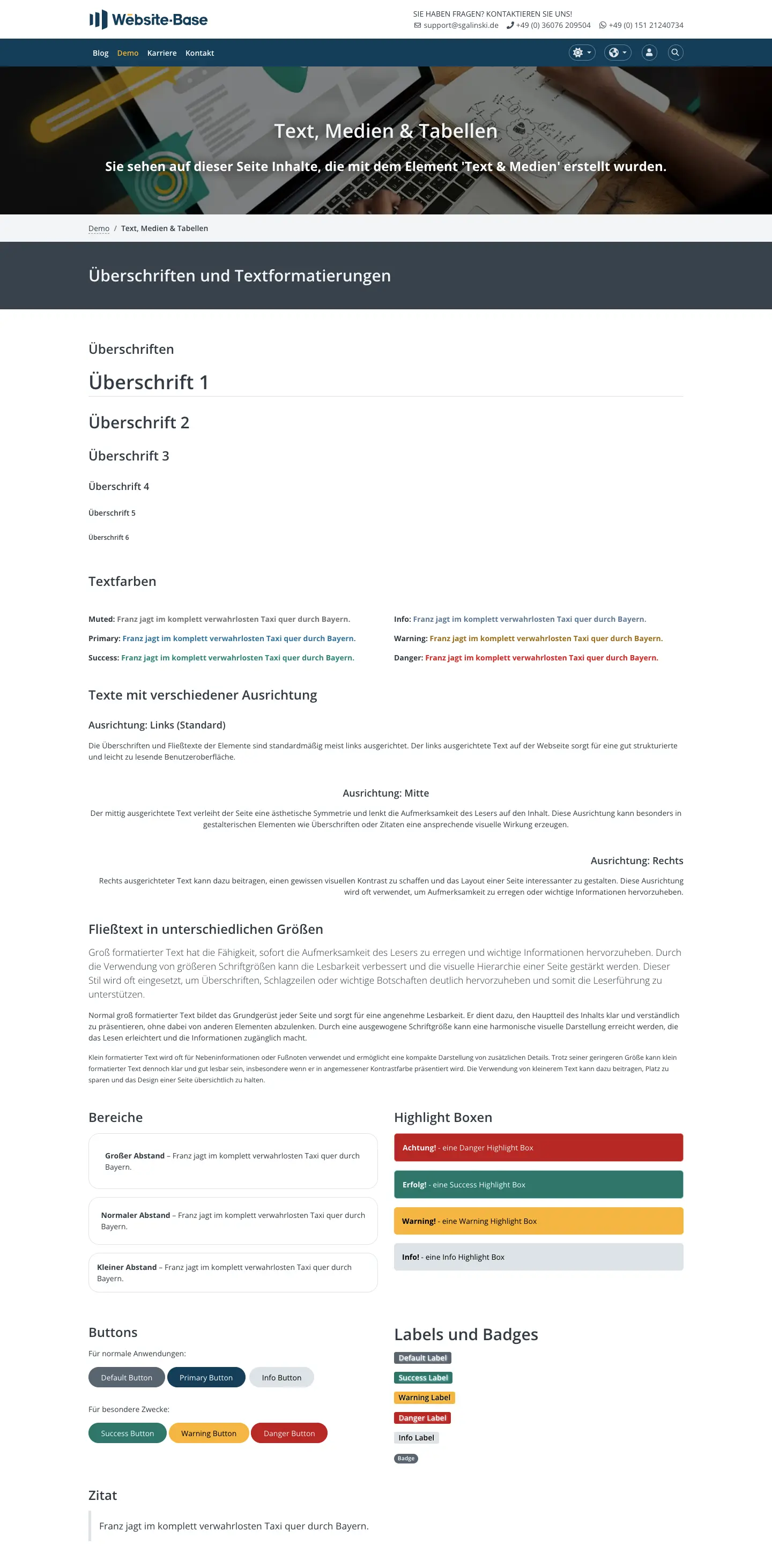
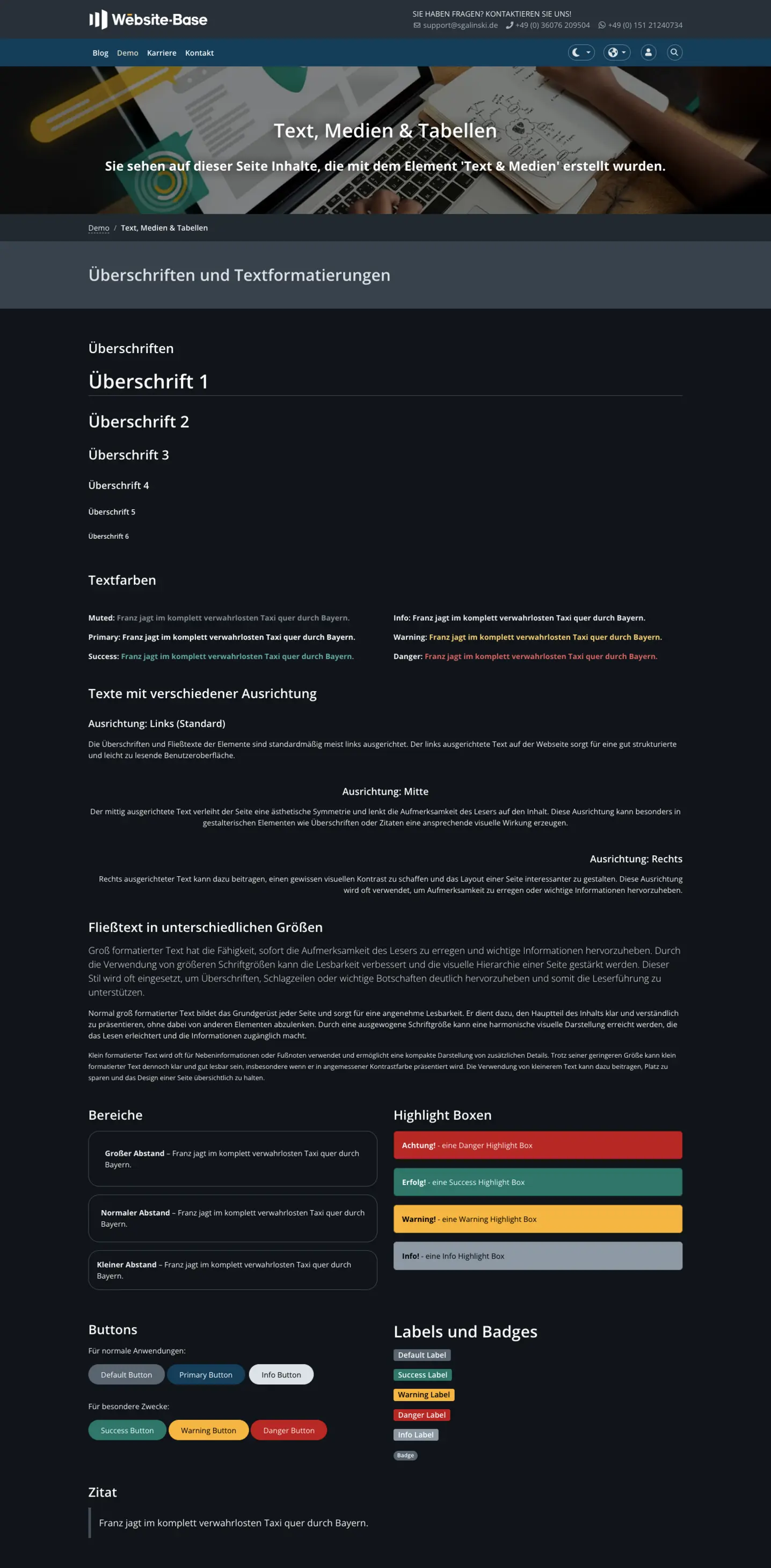
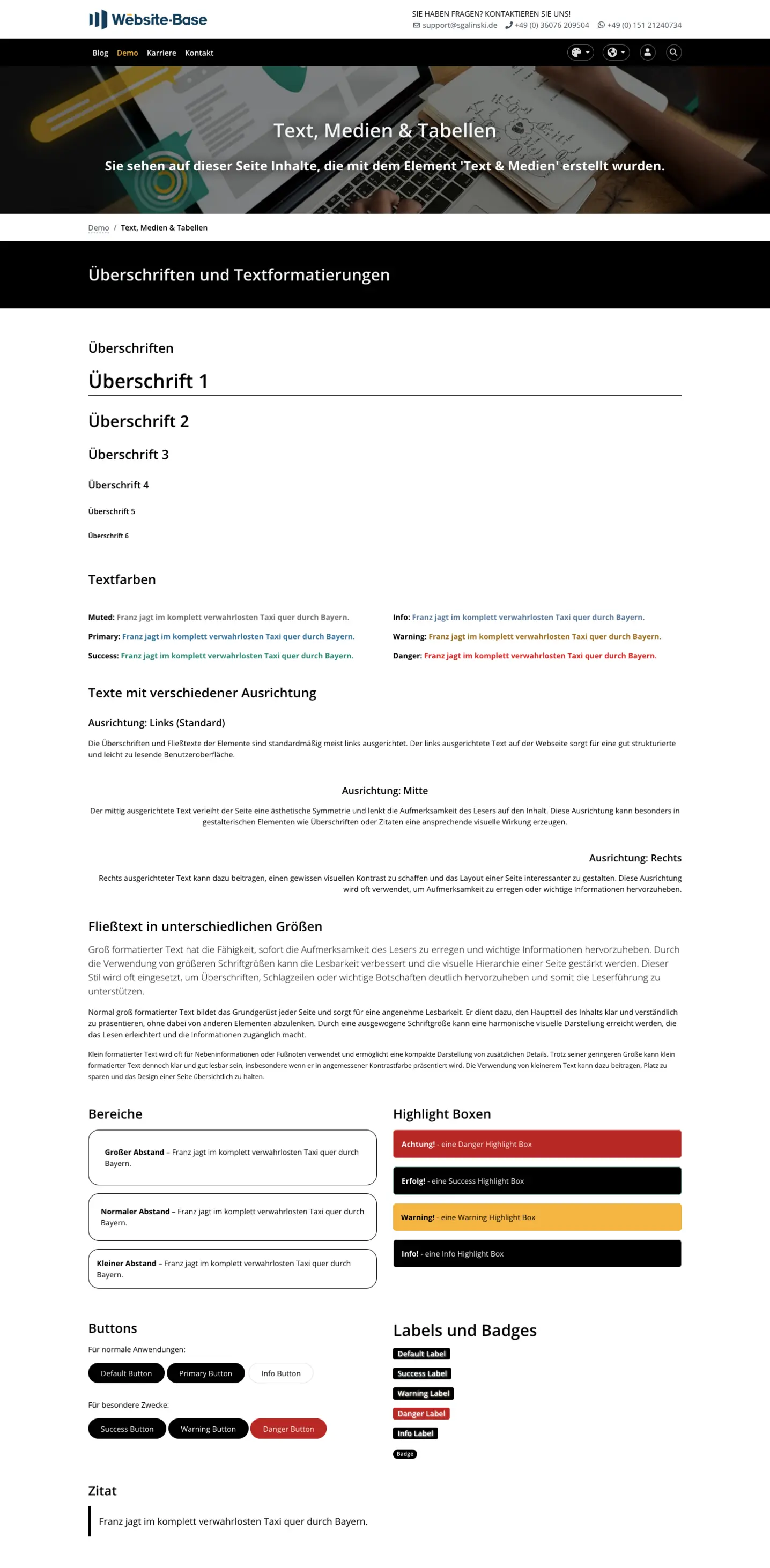
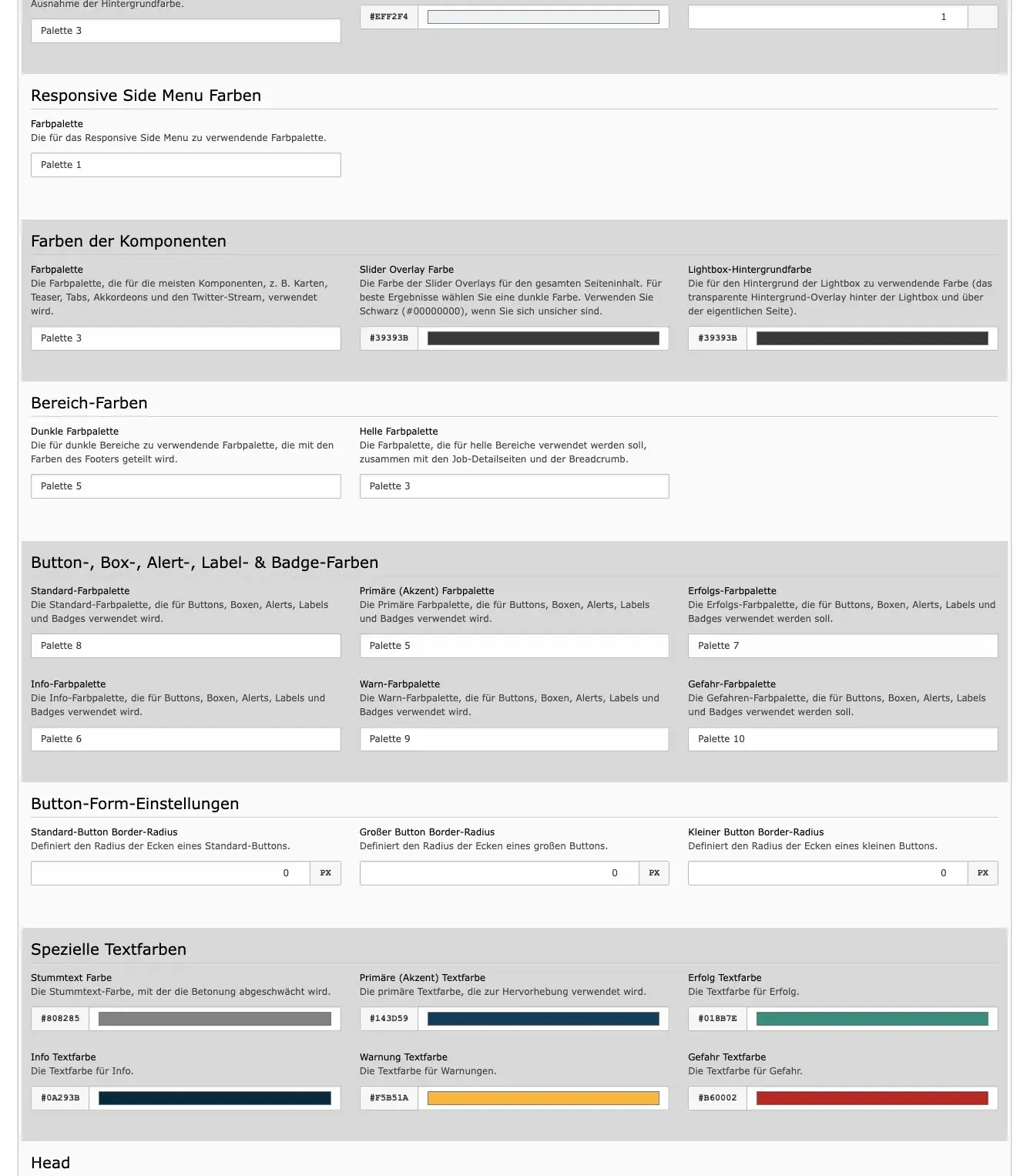
Jedes Color Set hat 11 Farben, die eingestellt werden können. Bei Klick auf ein Farbfeld erscheint an der Seite ein Fenster zum Konfigurieren der Farbe. Sie müssen nur eine Farbe aus der Farbpalette aussuchen oder einen Farbcode eingeben. Wir zeigen Ihnen nun welches Feld, welche Änderungen im Frontend bewirkt.
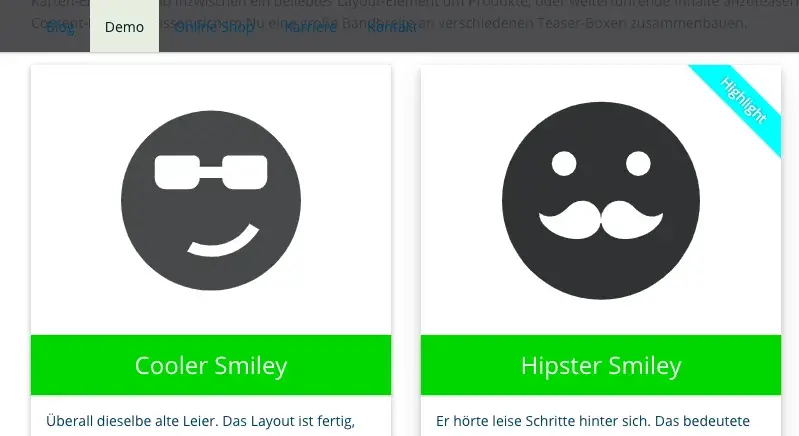
Primärer (Akzent) Hintergrund
Manche Inhaltselemente haben Titel oder Zeilen, die besonders hervorgehoben werden, z. B. Cards (Kartenelemente). Die Hintergrundfarbe dafür stellen Sie hier ein. Damit solche Elemente wirken können, ist ein Kontrast zum Haupthintergrund von Vorteil. Im einfachsten Fall stellen Sie hier die Haupttextfarbe ein und im Folgenden wählen Sie die Text-Farbe die Haupthintergrundfarbe. Sie kehren also die Farben um.