Das Kommandozeilen-Interface: SGC – Command Line Task Runner
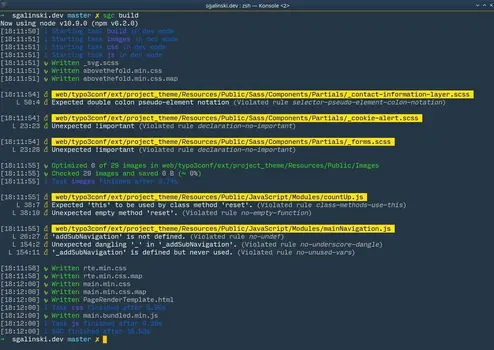
Die SGC ist ein Kommandozeilen-Interface, das einen zentralen Punkt darstellt, über den alle entwicklungsrelevanten Tasks ausgeführt werden können. Bereits integriert ist ein Node.js 14 basierter Build-Prozess, der sich um Aufgaben, wie das Optimieren von Bildern, Kompilieren von Sass und ES2022 JavaScript-Code, Linting und vieles mehr kümmert. Um Tasks zu integrieren, die über das eingebaute Tooling hinausgehen, lässt sich das Programm mit Shell- oder Node.js-Skripts um eigene Kommandos erweitern. Die SGC fokussiert TYPO3-Projekte – mit einigen Einstellungen in der Konfigurationsdatei lässt es sich auch in anderen Systemen nutzen. Seit Version 3 kann die SGC als Standalone-Tool zur Arbeit mit bspw. statischen HTML-Dateien genutzt werden. Das ist insbesondere bei Rapid-Prototyping von Vorteil.
Features
- Einfache Installation
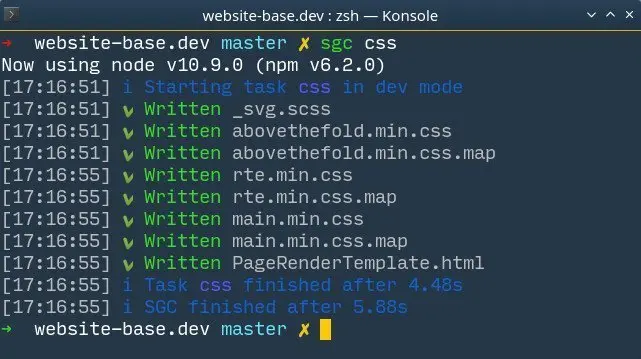
- Styles / SCSS
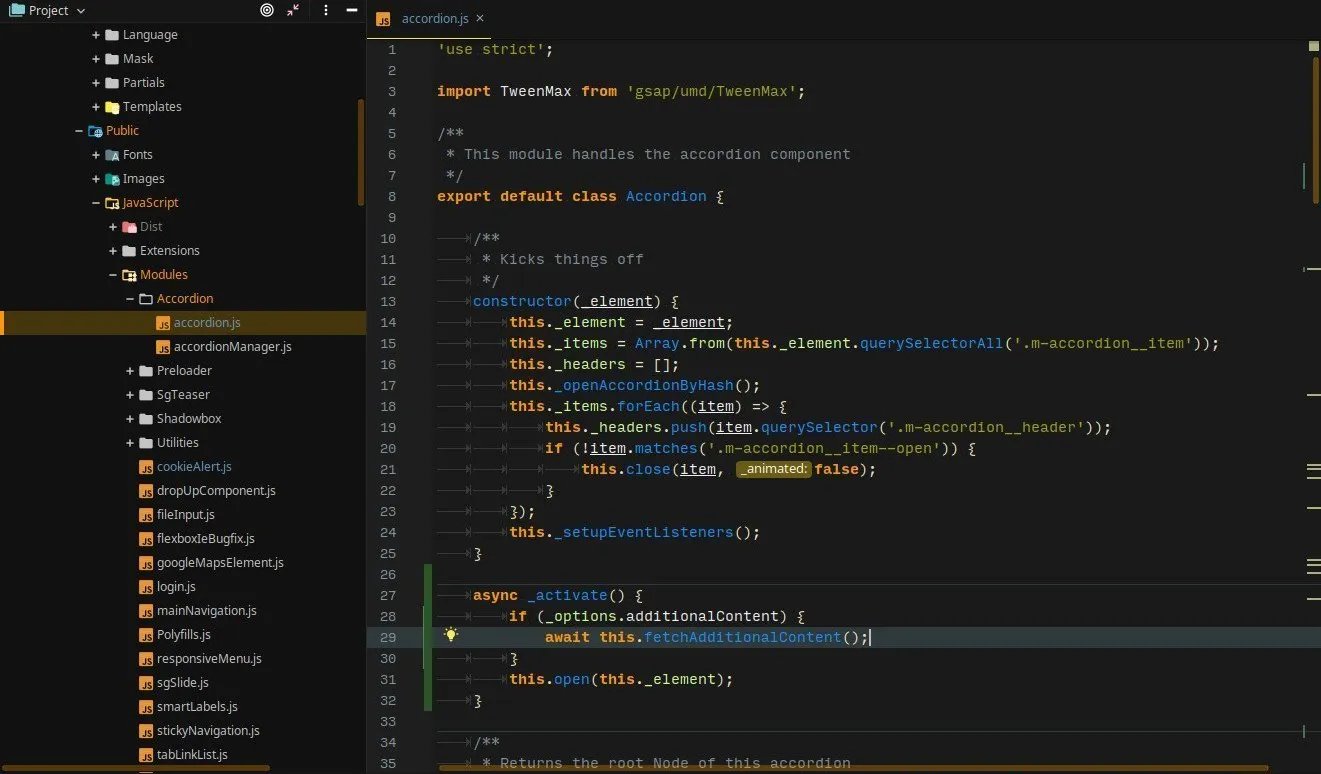
- JavaScript (ES2022 Syntax + Module)
- JS / SCSS Linting
- Live Reload
- Komprimierung von JS- und CSS-Dateien
- SizeGuard kontrolliert JS und CSS Bundle-Größe
- "Above the Fold"-Konfiguration
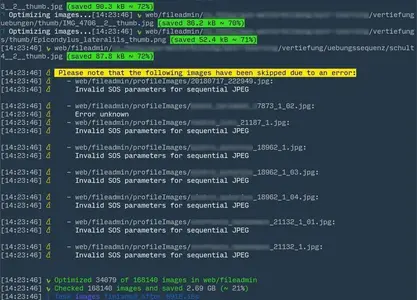
- Bildoptimierung
- Erweiterbarkeit
- Unterstützung von Open Source-Projekten
- Prettier Code Formatter
- inkrementelles Hinzufügen von TypeScript durch Verwendung von TS- statt JS-Dateien
Werde jetzt Frontend-Master
SCSS, EcmaScript 6, modulares JavaScript, Linting – führen diese Worte bei dir zu Falten auf der Stirn?
Keine Sorge! Die Technologien der modernen Frontend-Entwicklung entwickeln sich so schnell, dass es manchmal hart ist auf dem aktuellen Stand zu bleiben. Gerne können wir dir eine Schulung zu diesem Thema anbieten, in der du und / oder dein Team lernt wie ihr euren Frontend-Workflow auf das nächste Level hieven könnt und wie die SGC euch dabei unterstützen kann.
Highlights
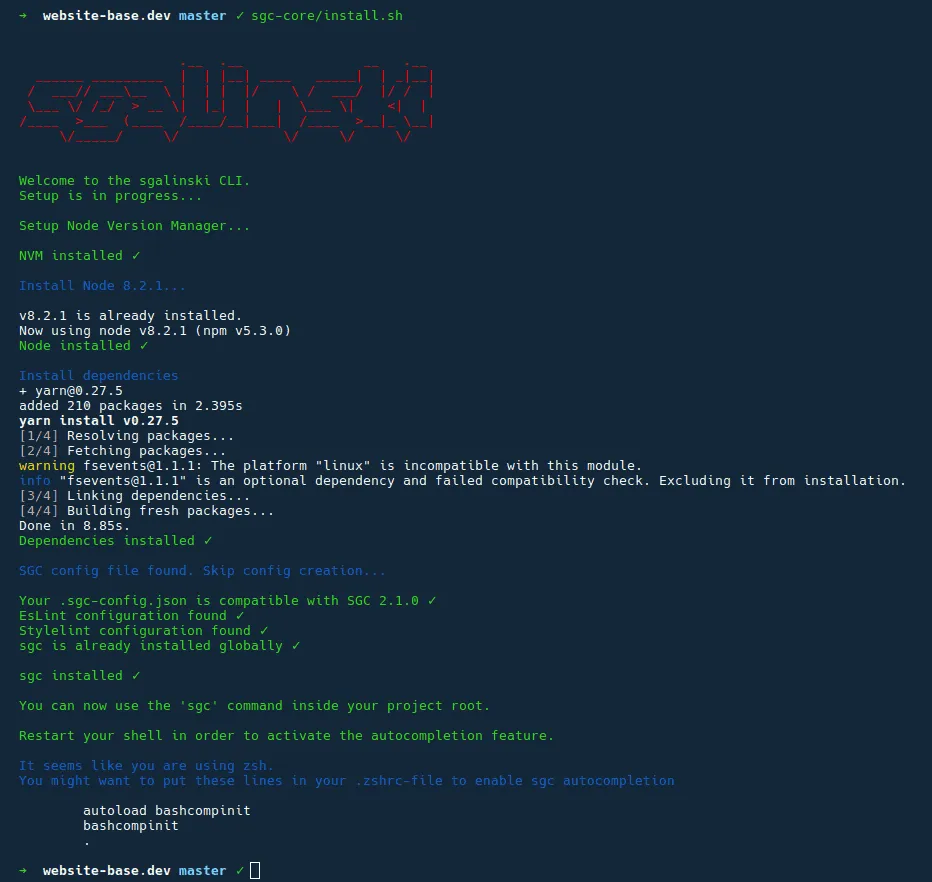
Einfache Installation
Dank des mitgelieferten Installers ist das Aufsetzen der Entwicklungsumgebung einfach. Das Installations-Skript ermittelt selbstständig die erforderliche Node.js Version und installiert diese gleich mit. Dank des Einsatzes des Node Version Managers können problemlos verschiedene Versionen der SGC auf demselben System parallel betrieben werden. Eine separate Installation von Node.js ist nicht notwendig. Es kann zwischen einer globalen und lokalen Installation des sgc-Kommandos gewählt werden.
Die SGC unterstützt derzeit die Installation und Nutzung auf Linux- und macOS-Systemen.
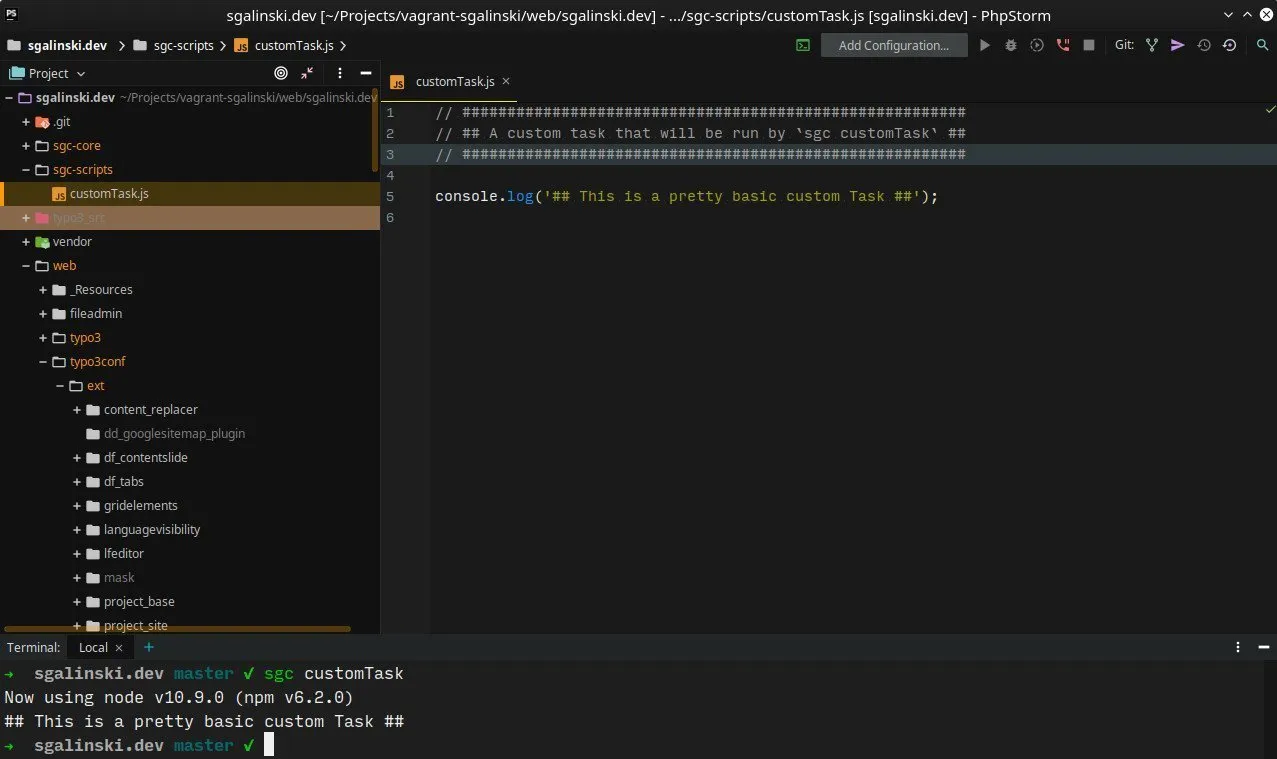
Erweiterbarkeit
Mit Hilfe des eingebauten Plugin-Systems kann die SGC einfach um eigene Kommandos erweitert werden. Hierzu wird einfach ein Shell-Skript im sgc-scripts Ordner abgelegt. Custom-Tasks können dann über den Befehl
sgc <scriptName>
ausgeführt werden. Auf diese Weise lassen sich beispielsweise eigene Deployment- oder Update-Prozesse integrieren.
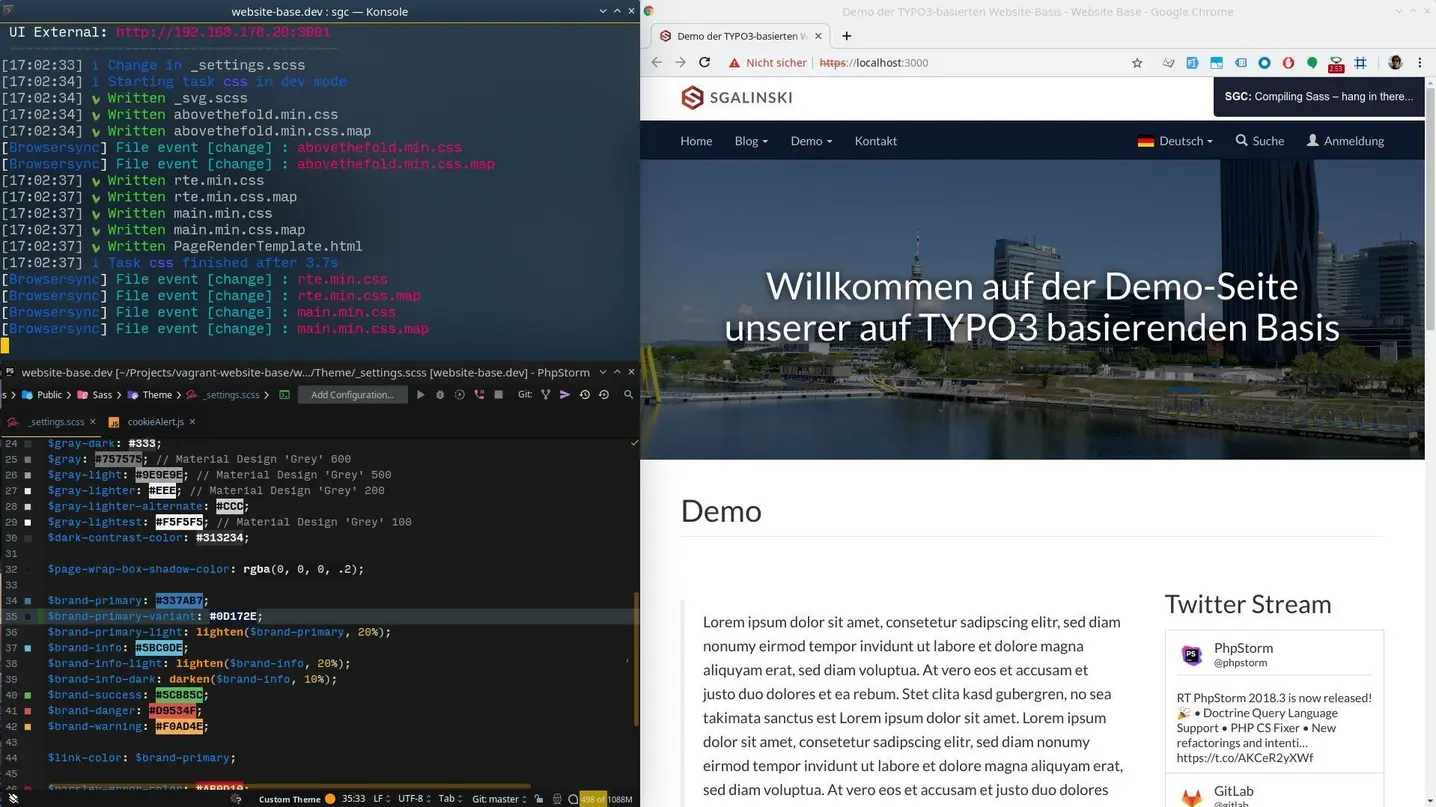
Live-Reload
Die SGC überwacht Ihre .scss- und .js-Dateien und startet automatisch den Kompilierungs-Prozess. Sobald dieser fertig ist, wird die Website im Browser automatisch mit den vorgenommenen Änderungen aktualisiert. Ein manuelles hin- und herspringen zwischen Browser und Code-Editor ist somit nicht mehr notwendig – insbesondere für Multi-Monitor Setups eine Erleichterung des Workflows.
Sie konzentrieren sich auf den wichtigsten Task – das Schreiben von Code. Die SGC übernimmt den Rest!
JavaScript
Die SGC unterstützt einen Workflow, der das Schreiben von modularem JavaScript fokussiert. Es können die Features der brandneuen ES2022-Spezifikation genutzt werden. Die gängigen Browser (Chrome, Safari, Firefox, Edge) werden unterstützt – der Internet Explorer 11 dagegen nicht mehr. Welche Browser Sie unterstützen möchten, legen Sie einfach in der Konfigurations-Datei fest.
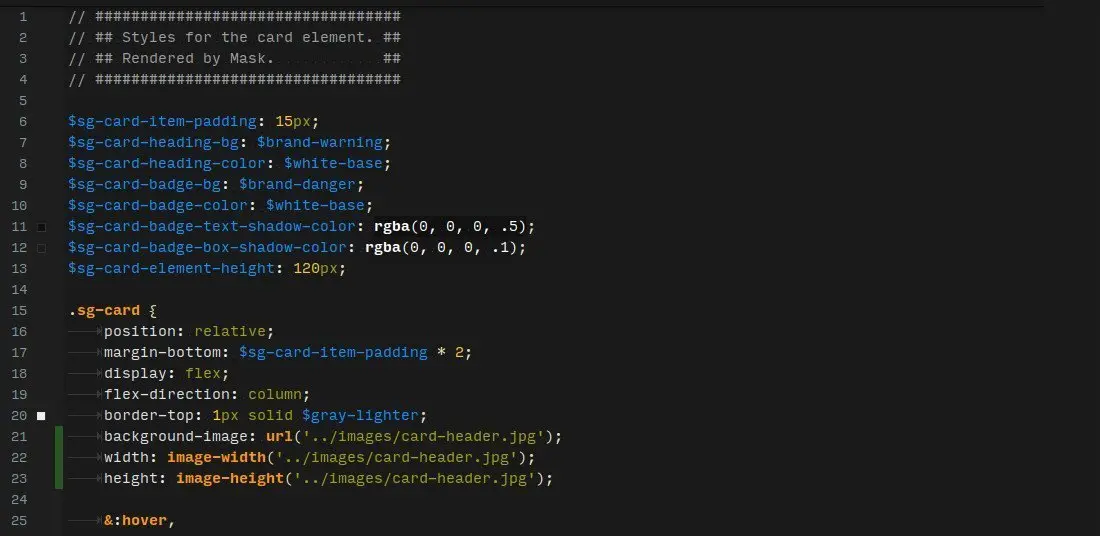
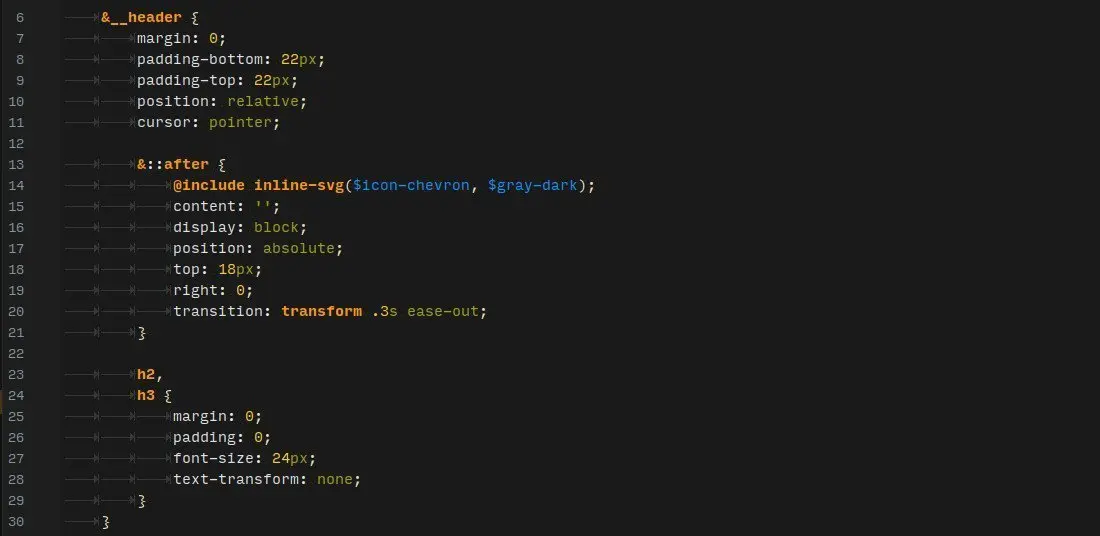
Styles / SCSS
Die SGC kompiliert Sass-Dateien in CSS und fügt automatisch Vendor-Prefixes hinzu. Die Inline-SVG-Engine bindet automatisch SVG-Icons als background-image. Das Image-Dimensions plugin ermöglicht das Benutzen von image-width und image-height Funktionen im CSS. Die SGC beinhaltet außerdem eine integrierte Lösung zur Generierung von inline-CSS (nützlich zur Einbindung von abovethefold-styles). CSS-Dateien werden minifiziert.
Linting
Eine Code-Basis sollte so sein, als wäre sie von einem Entwickler geschrieben worden. Dazu muss der Code bestimmte formale Anforderungen erfüllen: Konstanter Kommentar-Stil, konsistente Einrückungen und Verwenden/Nichtverwenden bestimmter Konstrukte lassen eine Code-Basis kohärent erscheinen und erleichtern das Einlesen und Refaktorieren. Durch Prüfung formaler Kriterien lassen sich "Code Smells" vermeiden, so wie z. B. das Setzen einer transition auf einer CSS-Eigenschaft, die sich nicht performant animieren lässt.
Die SGC integriert ESLint und Stylelint, zwei Linter die Sass- und prüft den JavaScript-Code auf vordefinierte Regeln. Auf Abweichungen wird während des Schreibens hingewiesen. Die Regeln können Sie gemäß Ihrer CGL selbst festlegen oder Sie nutzen unsere Presets.
Kontaktieren Sie uns
Unsere Produkte haben Sie überzeugt und Sie möchten Ihr nächstes Webprojekt oder Ihre individuelle Software-Idee gemeinsam mit uns realisieren? – Dann kontaktieren Sie uns für ein unverbindliches Angebot!